Secondary Development and Interactive Communication
Sometimes, the main settings are in the interaction, and only a small amount of logic needs to be processed in the secondary development. Sometimes the secondary development needs to reuse some existing functions in the interaction. Then the secondary development code needs to communicate with the interaction. Here we also have an example to see how to deal with the communication between the secondary development and the interaction:
1. Interaction sends events to secondary development code
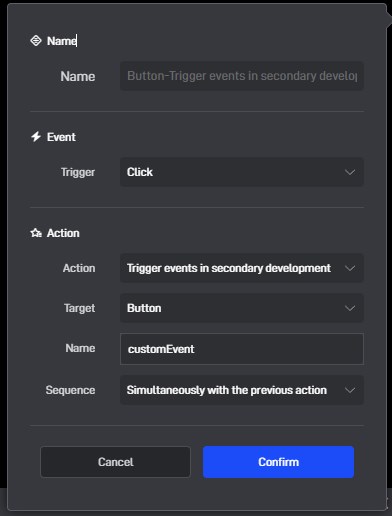
First, we set up in the interaction to send an event customEvent to the component that has mounted the secondary development code.

Then listen for this event in your code.
1 | export class Button { |
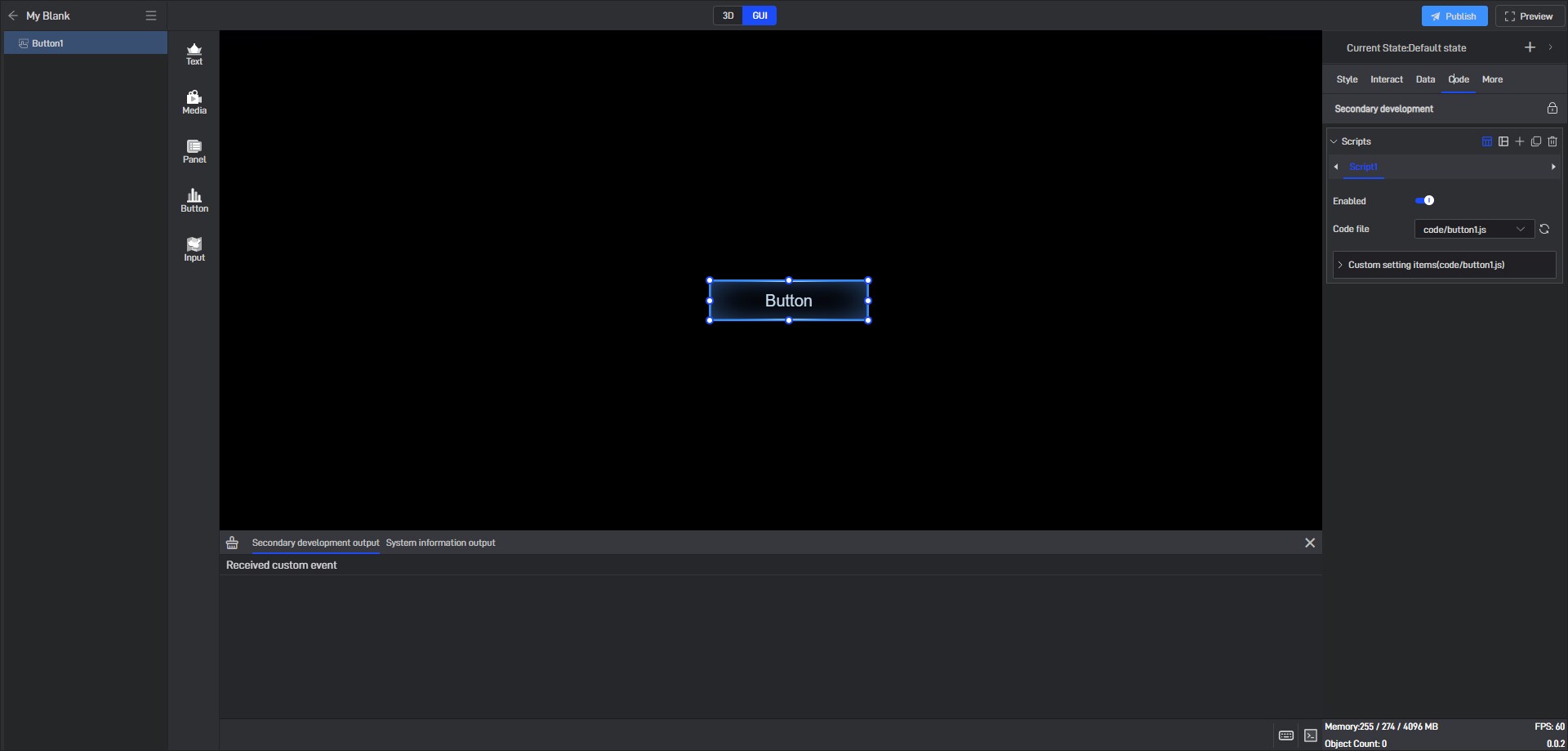
After clicking, you can see the debugging information printed out:

2. Secondary development code sends events to interaction
We can also send events directly to interaction in secondary development code. First, we add the event sending code in the previous code:
1 | export class Button { |
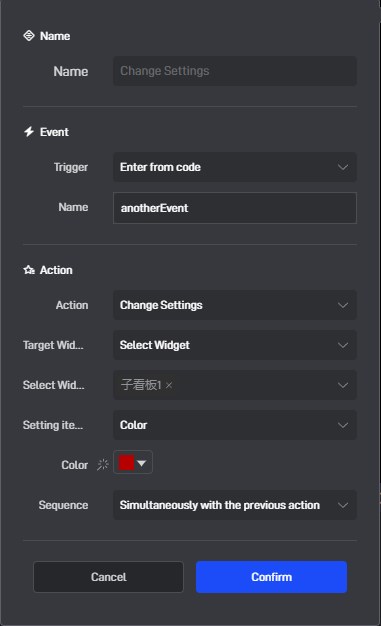
You can see that for simplicity, we directly send another event anotherEvent to ourselves. Then we can listen to this event in the interaction of the current component and do some processing:

3. Send and receive events between secondary development codes
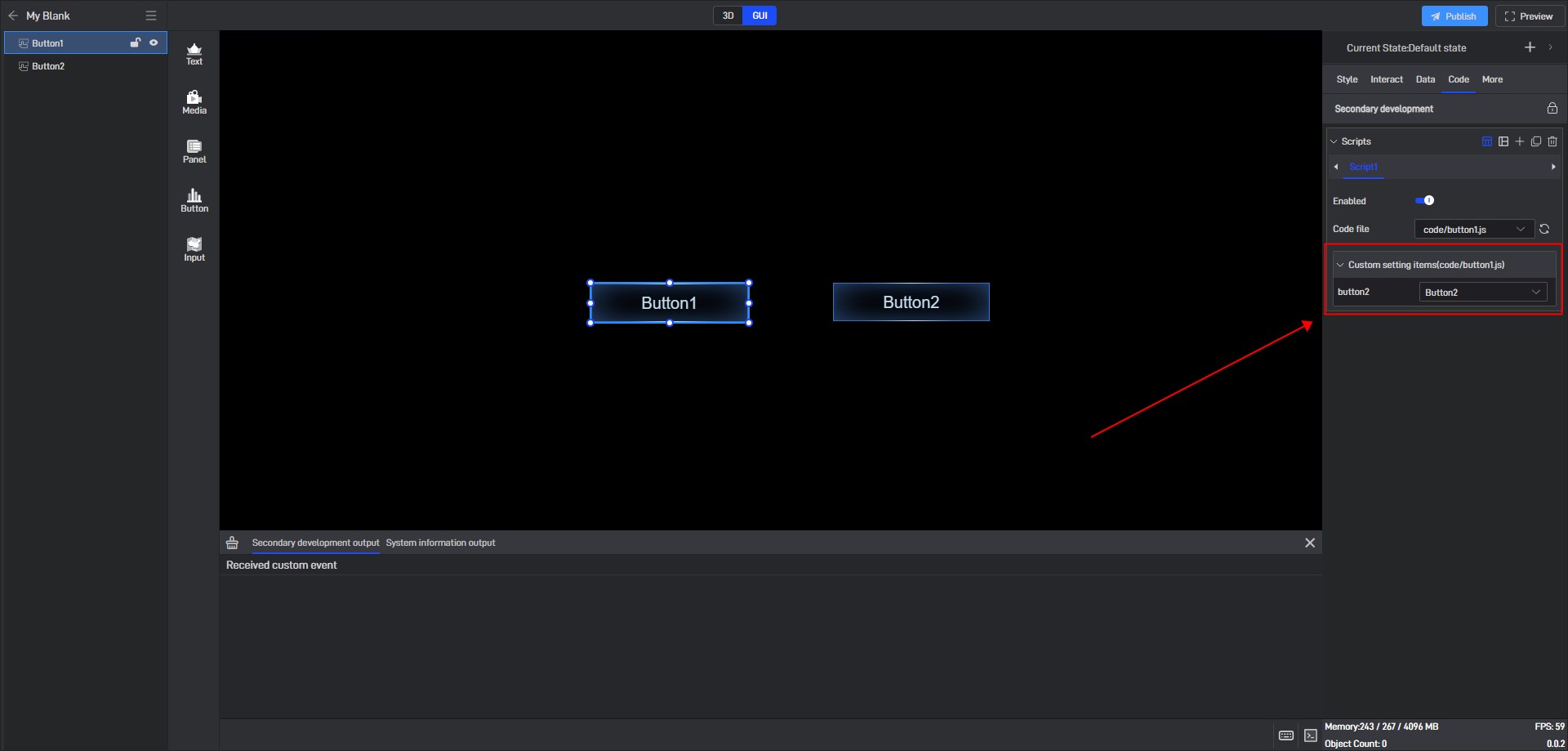
It is worth noting that the addEventListener and emit methods can also be used to listen to and send events directly between two secondary development codes. Note that you must first manually set the element attributes generated by the secondary development code in Button1 to Button2:

The two buttons’ respective second opening codes are as follows:
1 | export class Button1 { |
1 | export class Button2 { |