Set Project Style
1. Basic Settings
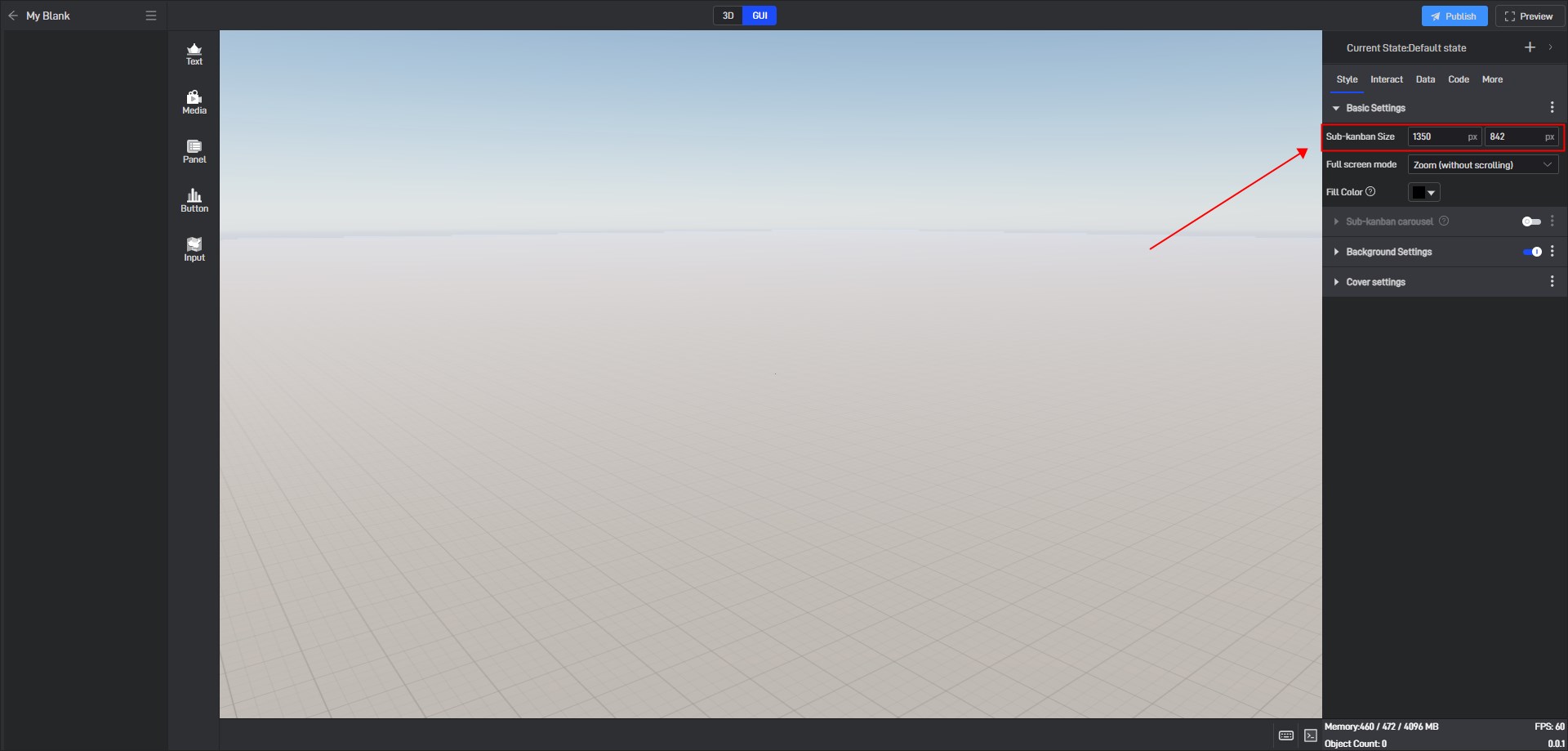
1.1 Sub-kanban Size
When creating a new blank sub-banner, the default size is 1920px*1080px, and you can also modify it according to your needs.

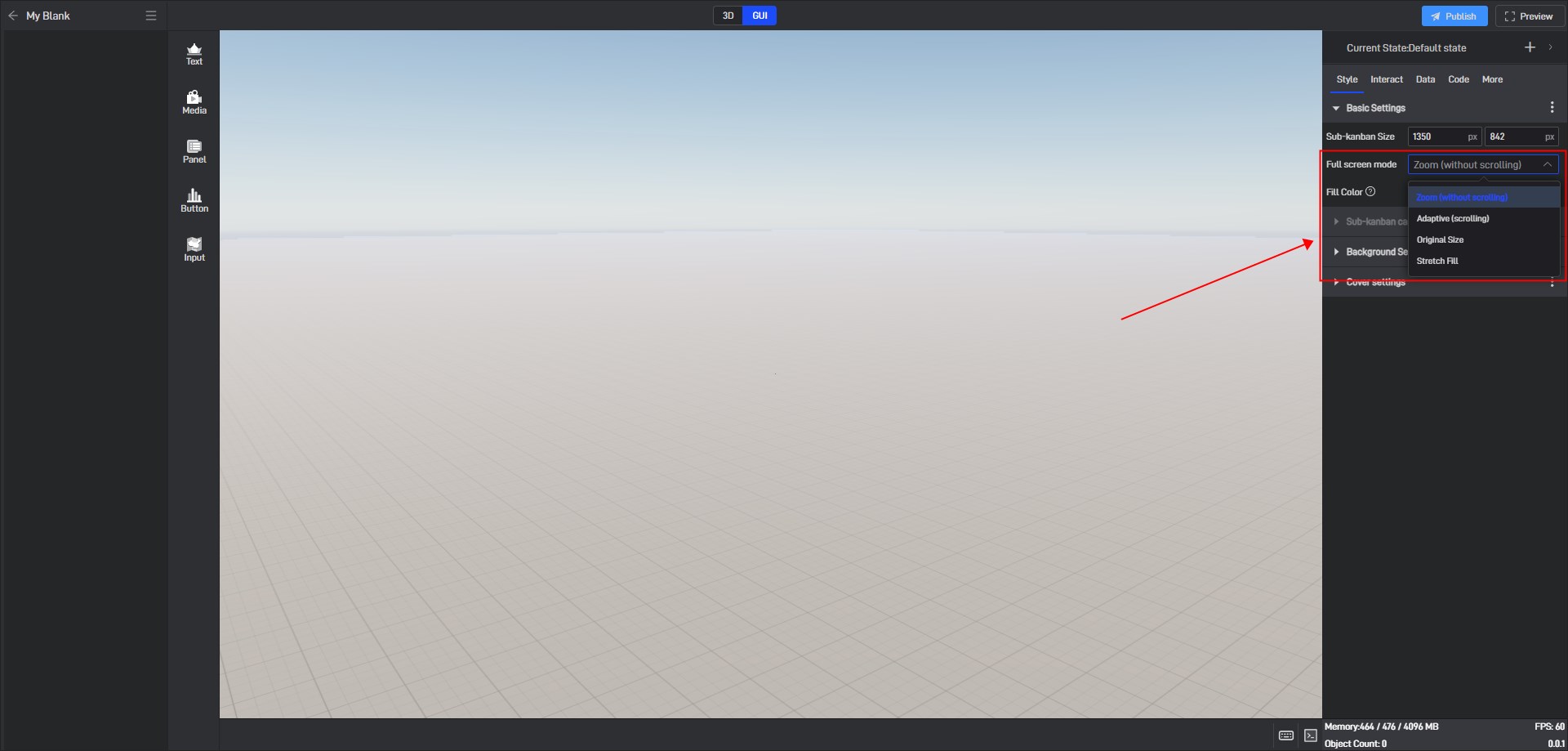
1.2 Full screen mode:
Full screen modes include:** “Zoom (without scrolling)”**, “Adaptive (scrolling)”, “Original size”, “Stretch Fill”.

Zoom (without scrolling): The current sub-billboard will be scaled proportionally according to the larger scale ratio of the length and width of the screen size when playing. If the sub-billboard size is inconsistent with the screen size, black edges will appear.
Adaptive (scrolling): The current sub-billboard will be scaled proportionally according to the smaller scale ratio of the length and width of the screen size when playing. If the sub-billboard size is inconsistent with the screen size, scroll bars will appear.
Original Size: The current sub-billboard will be displayed directly according to the set size when playing, without any scaling.
Stretch Fill: The current sub-billboard will stretch and fill the entire interface according to the set size when playing. If the sub-billboard size is inconsistent with the screen size, the component may be deformed.
Fill Color: Fill color when the sub-billboard size is not full. You can set the fill color yourself.
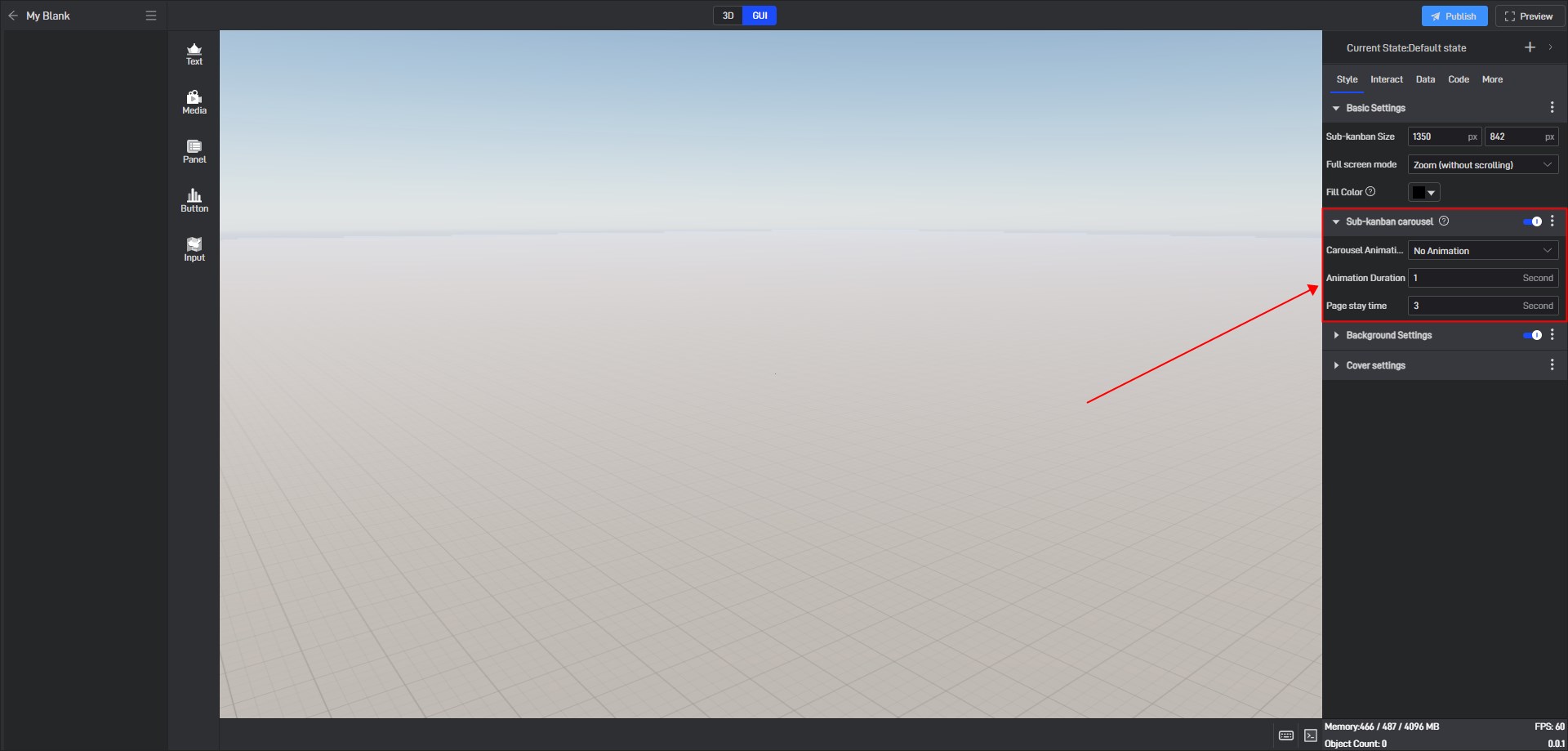
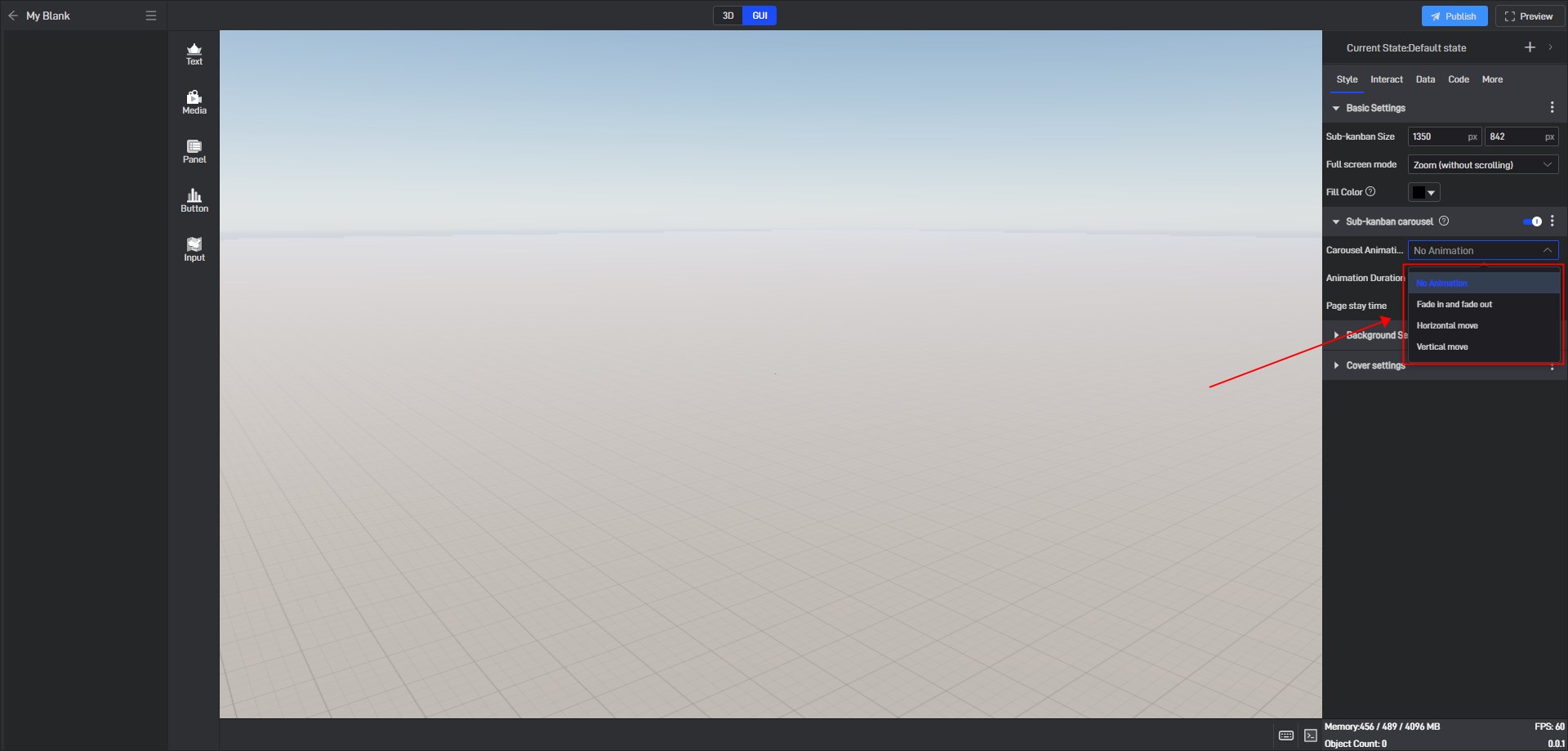
2. Sub-kanban carousel

The carousel animations include: “No animation”, “Fade in and fade out”, “Horizontal move”, and “Vertical move”.

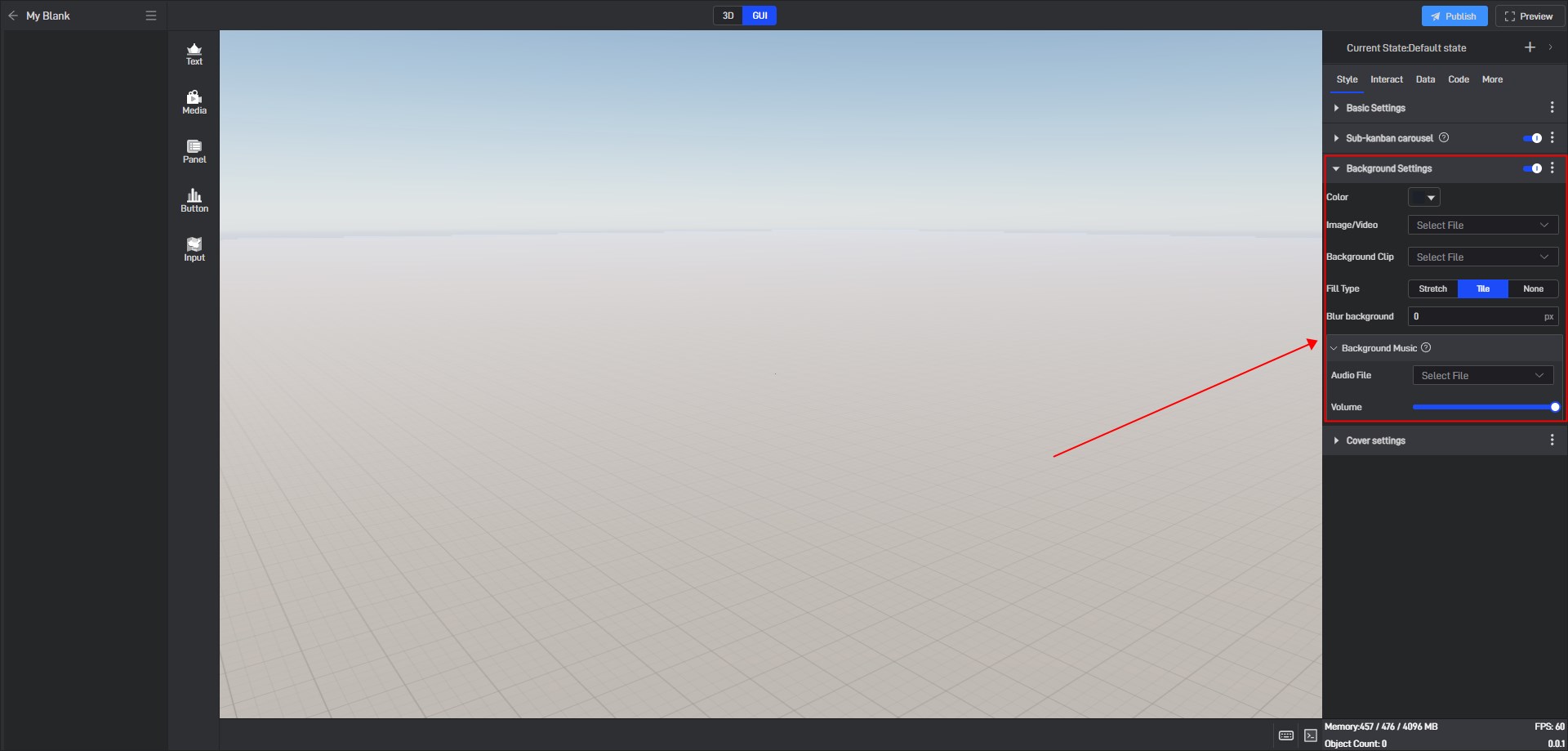
3. Background Settings
If you want to set the background of the sub-kanban to a solid color, you can set the background color directly.
If you want to use an image as the background of the sub-kanban, you can set the background image.
Filling methods include: “Tile”, “Stretch” and “None”.
If you want to create a background blur effect, you can do so by adjusting the px value of “Blur background”.
If you want to add background music to the sub-kanban, you can add background music by entering a network link and adjust the volume of the background music.

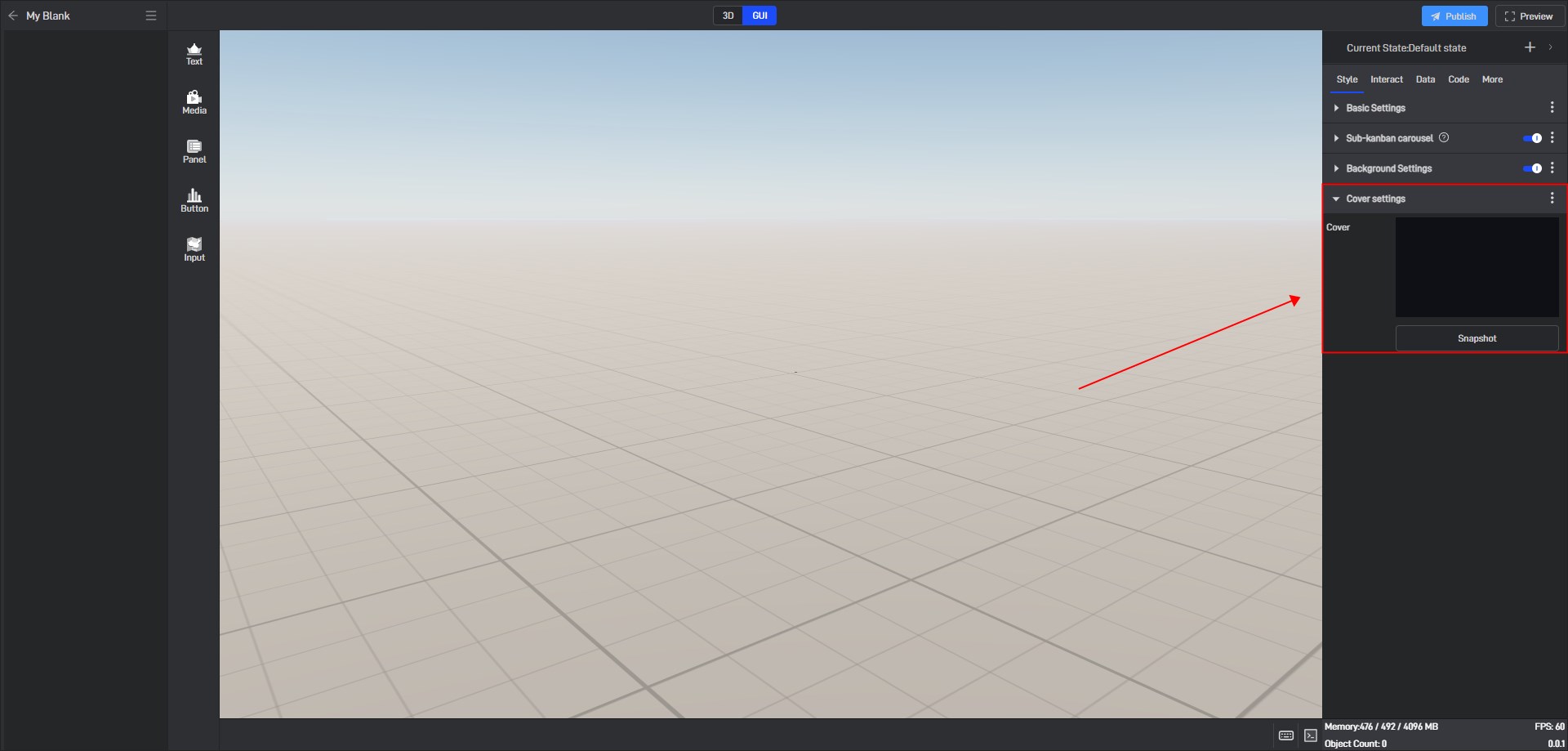
4. Cover Settings
If you want the project preview to display a certain style, you can set it here.