Drop-down Menu
In our component library, we offer a wide range of components. To simplify the design process during project development, we have preset some styles for these components. However, you can still modify their styles based on these presets.
During the process of using the component, we can set it up according to the following steps:
1. Add Components
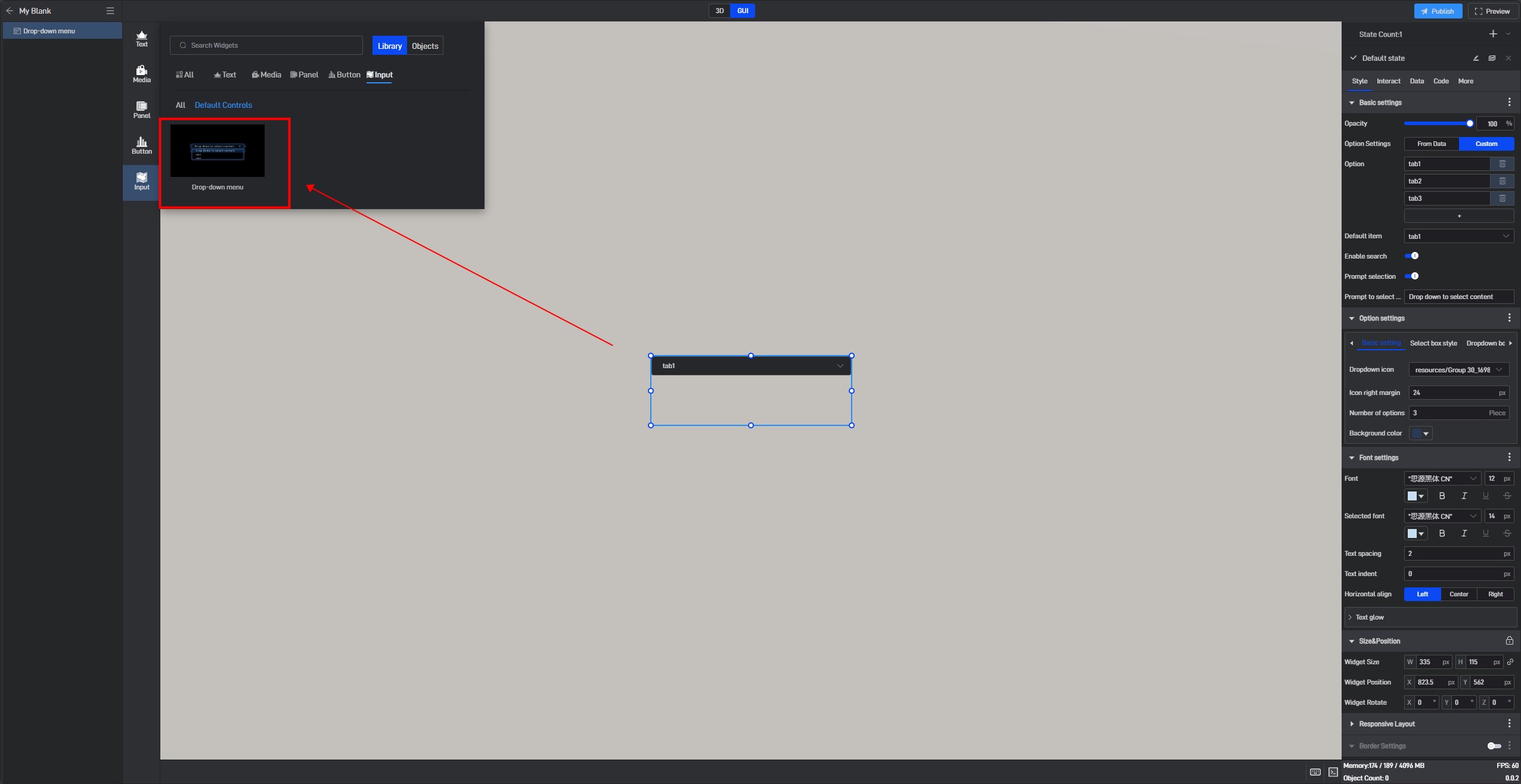
If you are not very familiar with the components, you can find the component through the Components window and then add it, as shown in the image below:

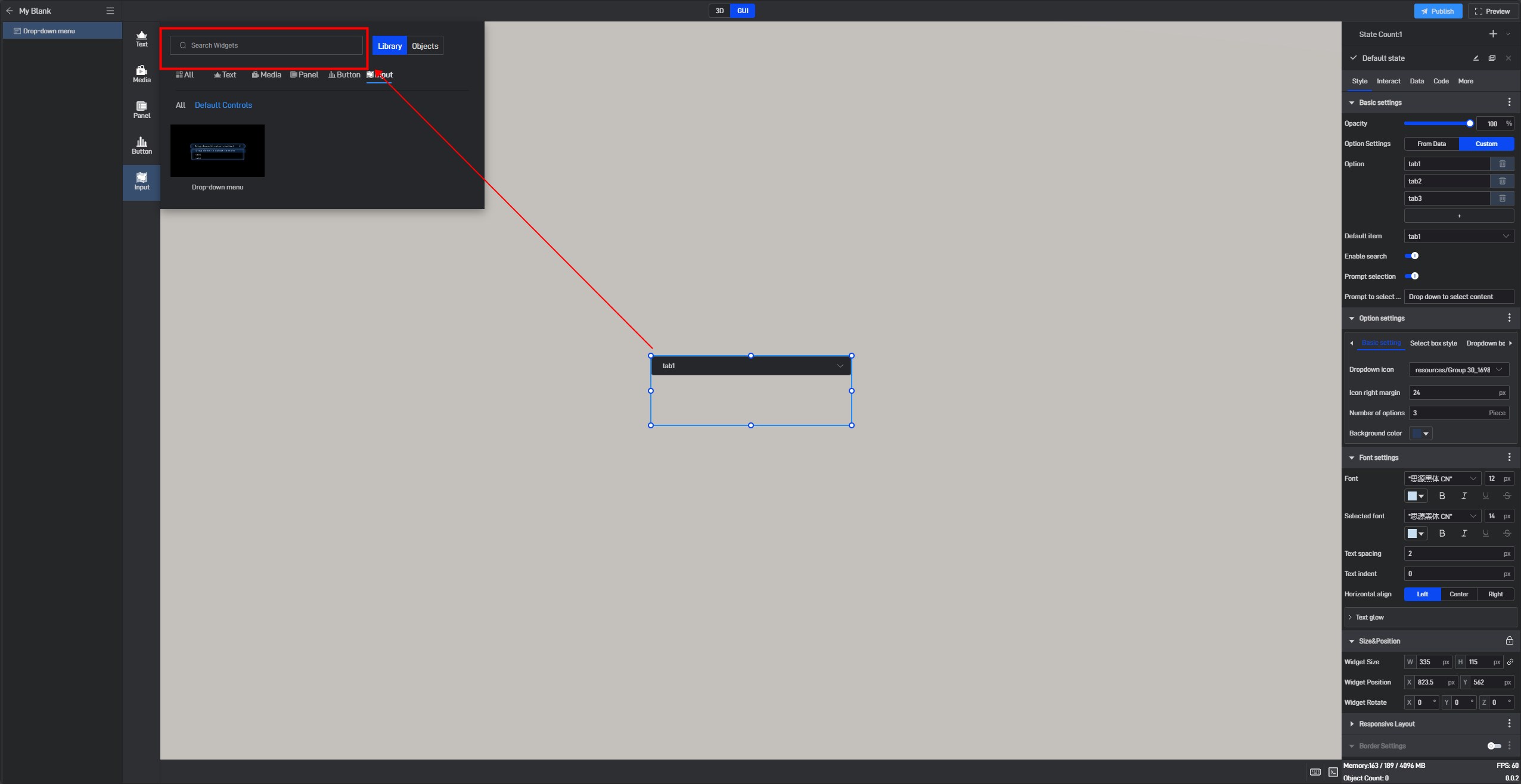
If you are more familiar with the components, you can open the search box by pressing Ctrl+F on your keyboard and search for the component you want to add.

2. Set Component Styles
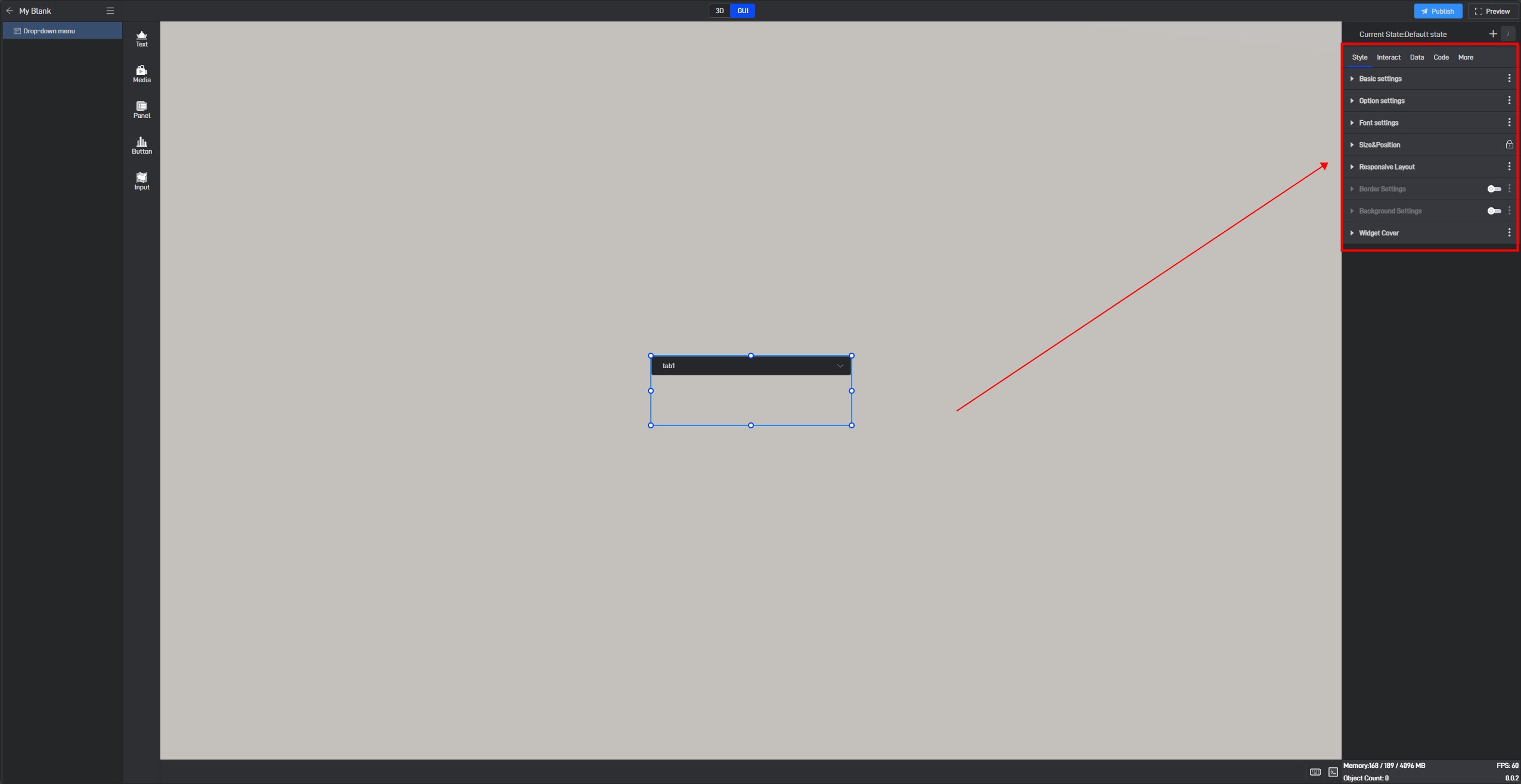
Click to select the component, and in the right-side “Style” settings window, you will see various categories of settings. Each category contains different settings, which may vary depending on the component.

2.1 Fixed Style Settings
Fixed styles refer to the component styles that remain constant once set, in contrast to conditional styles discussed in Section 3.2, which change based on data variations.
Next, we will provide a detailed introduction to each of these settings.
2.1.1 Basic Settings
| ** Configuration item ** | Describe |
|---|---|
| Opacity | A common use of this setting is to combine it with conditional styles/interactions/multiple states to control the display and hiding of components. |
| Option Settings | When the option “From Data” is selected, you need to go to the “Data” settings to check the option field and linkage field. When the “Custom” option is selected, options can be manually added or deleted here, and the option content can be customized. |
| Option | When the “Custom” option is selected, options can be manually added or deleted here, and the option content can be customized. |
| Default Item | Set the default selected item to be displayed in the component here. |
| Enable Search | By turning on this button, you can enable the search function for options within the component. |
| Prompt Selection | By turning on this button, a prompt selection text will be displayed in the component. |
| Prompt to Selection Text | Manually configure the prompt text content here. |
Transparency changes of the Menu, as shown in the figure below:

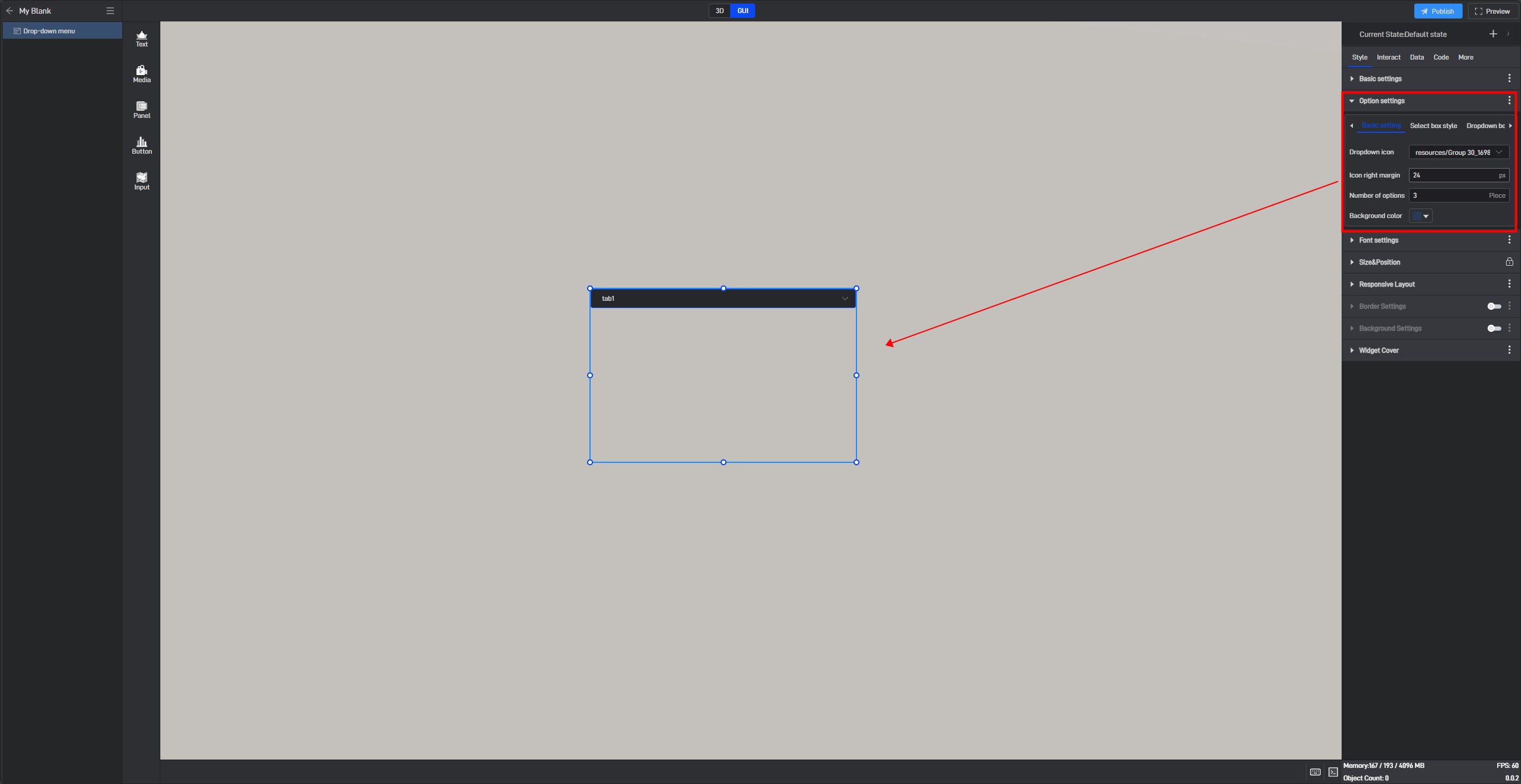
2.1.2 Option Settings
(1) Basic Settings
| ** Configuration item ** | Describe |
|---|---|
| Dropdown Icon | Refers to the dropdown arrow on the right side of the dropdown box, which can be replaced with a specified image. |
| Icon Right Margin | Controls the position of the dropdown option icon. |
| Number of Options | Specifies the number of dropdown options displayed. If the options exceed this number, scrolling is required to view them. |
| Background Color | Sets the background color of the selected item. |
Drop-down Menu option styles are shown in the figure below:

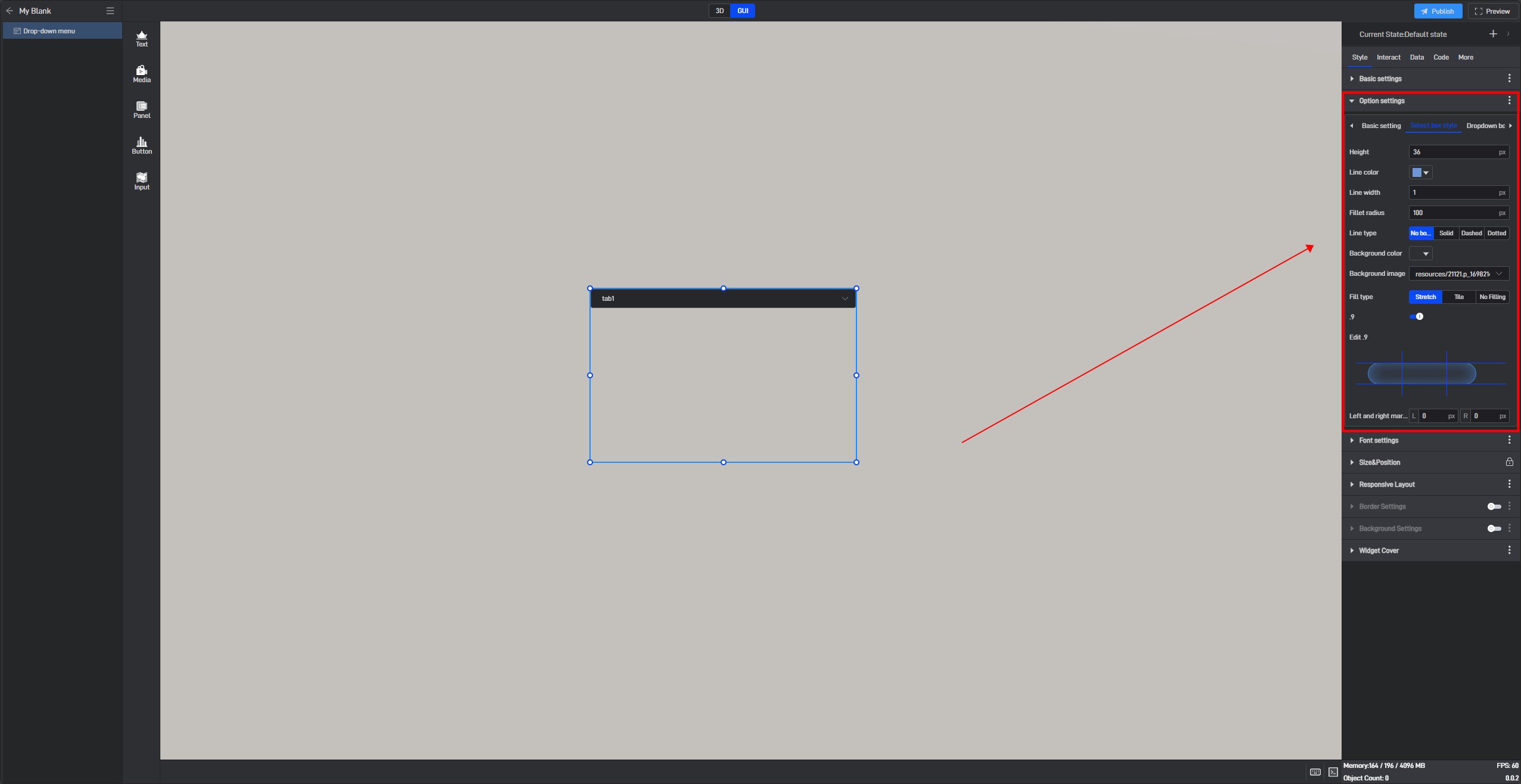
(2) Selection Box Style
| ** Configuration item ** | Describe |
|---|---|
| Height | Customizes the height of the selection box; the default is “36px”. |
| Line Color | Configures the line color of the selection box. |
| Line Width | Customizes the line width of the selection box; the default is “1px”. |
| Fillet Radius | Customizes the shape of the selection box edges, with the default radius being “100px”. |
| Line Type | Allows the selection box line to be set to four styles: “No Border”, “Solid Line”, “Dashed Line” and “Dotted Line”. |
| Background Color | Configures the background color of the selection box. |
| Background Image | Adds a local image as the background of the selection box. |
| Fill Type | Sets the filling mode of the selection box background image to “Stretch Fill”, “Tile Fill”or “No Fill”. |
| Use 9-Patch | When the filling mode is “Stretch Fill”, enabling this button allows for 9-patch editing. |
| 9-Patch Editing | Allows editing by dragging the blue pixel border with the mouse to specify areas that can be stretched. |
| Image Ratio | When the filling mode is “No Fill”, customizes the image ratio, with the default being **“100%**”. |
| Image Position | When the filling mode is “No Fill”, customizes the image position, with the default position being “0px, 0px”. |
| Left and Right Margins | Controls the left and right positions of the selection box, with the default margins being “0px, 0px”. |
Basic Drop-down Menu selection box styles are shown in the figure below:

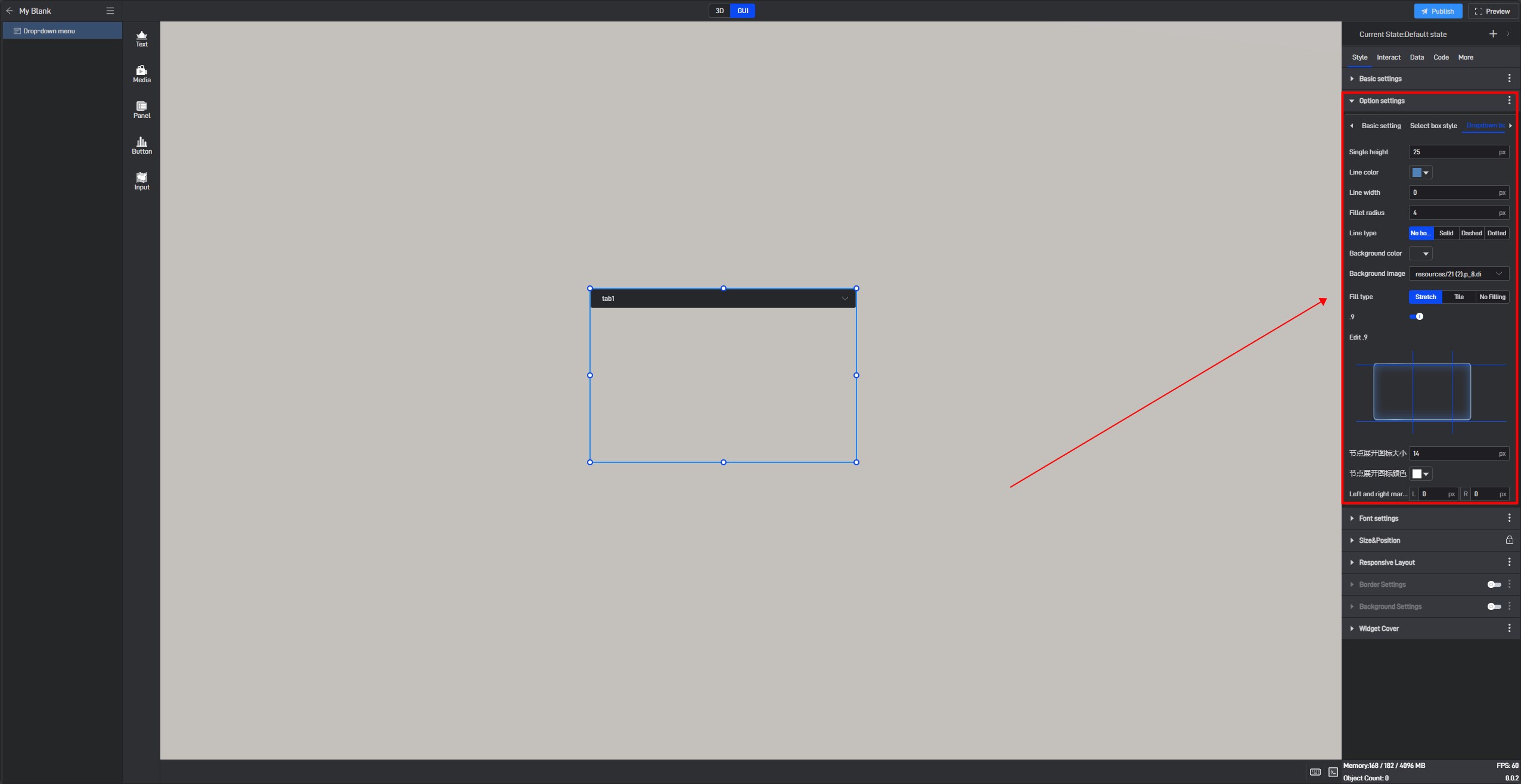
(3)Dropdown Box Style
| ** Configuration item ** | Describe |
|---|---|
| Single Height | Customizes the height of a single option in the dropdown box; the default is “25px”. |
| Line Color | Configures the line color of the dropdown box. |
| Line Width | Customizes the line width of the dropdown box; the default is “0px”. |
| Fillet Radius | Customizes the shape of the dropdown box edges, with the default radius being “4px”. |
| Line Type | Allows the dropdown box line to be set to four styles: “No Border”, “Solid Line”, “Dashed Line”, and “Dotted Line”. |
| Background Color | Configures the background color of the dropdown box. |
| Background Image | Adds a local image as the background of the dropdown box. |
| Fill Type | Sets the filling mode of the dropdown box background image to “Stretch Fill”, “Tile Fill”, or “No Fill”. |
| Use 9-Patch | When the filling mode is “Stretch Fill”, enabling this button allows for 9-patch editing. |
| 9-Patch Editing | Allows editing by dragging the blue pixel border with the mouse to specify areas that can be stretched. |
| Image Ratio | When the filling mode is “No Fill”, customizes the image ratio, with the default being **“100%**”. |
| Image Position | When the filling mode is “No Fill”, customizes the image position, with the default position being “0px, 0px”. |
| Left and Right Margins | Controls the left and right positions of the selection box, with the default margins being “0px, 0px”. |
Drop-down Menu** dropdown box** styles are shown in the figure below:

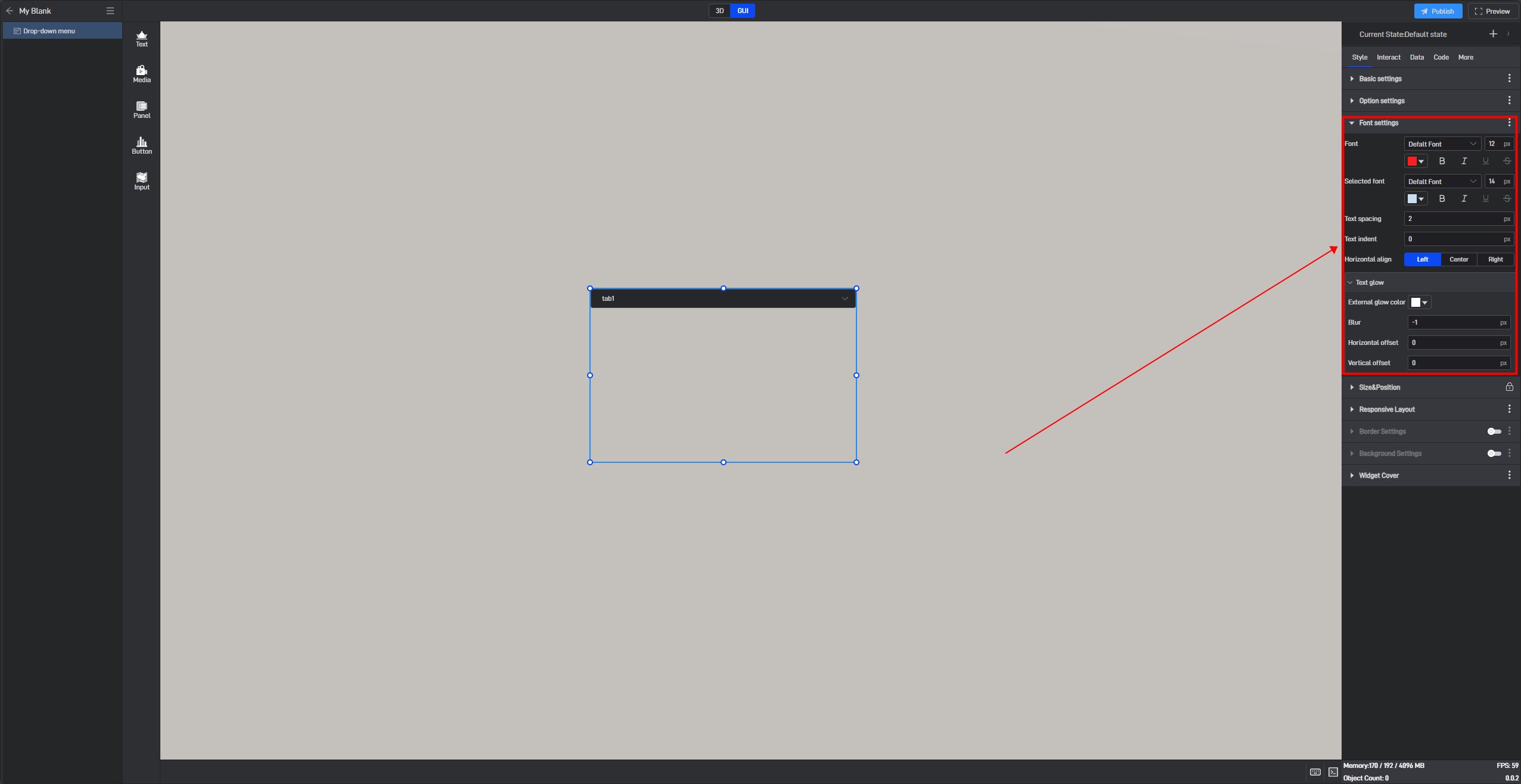
2.1.3 Font Settings
| ** Configuration item ** | Describe |
|---|---|
| Font | Configures the font style of the text in the drop-down menu. |
| Selected Font | Configures the font style of the text when an option is selected in the drop-down menu. |
| Text Spacing | Customizes the spacing between letters, with the default spacing being “2px”. |
| Text Indent | Customizes text indentation, with the default indentation being “0px”. |
| Horizontal Alignment | Sets the text alignment to “Left Align”, “Center Align”, or “Right Align”. |
| External Glow Color | Configures the outer glow color of the text. |
| Blur | Customizes the blur amount of the outer glow, with the default being “-1px”. |
| Horizontal Offset | Customizes the horizontal offset of the text glow, with the default being “0px”. |
| Vertical Offset | Customizes the vertical offset of the text glow, with the default being “0px”. |
Drop-down Menu font styles are shown in the figure below:

2.1.4 Size & Position
You can adjust the size and position by directly clicking and dragging the components, or by directly entering the width, height, X coordinate, and Y coordinate.
| ** Configuration item ** | Describe |
|---|---|
| Widget Size | Refers to the width and height of the component, measured in pixels (px). |
| Widget Position | Refers to the X and Y coordinates of the component. The X coordinate is the distance from the left edge of the page to the left edge of the component, while the Y coordinate is the distance from the top edge of the page to the top edge of the component. |
| Widget Rotation | In three-dimensional space, rotation can be input as any value, with the values corresponding to the angle of rotation around the X and Y axes. |
Image: Size & Position parameter diagram, as shown below:

2.1.5 Border Settings
After enabling the **”Border Settings” **button, the border style will be displayed in the component, and you will be able to configure the overall border style of the component.
| ** Configuration item ** | Describe |
|---|---|
| Color | Configure the color of the component’s border individually. |
| Width | The thickness of the component’s border, with the default width set to “1px”. |
| Corner Radius | The shape of the border, with the default radius set to “0px”. |
| Style | Select from four border styles: “solid” , “dashed” , “dotted” , and “none”. |
Image border style, as shown in the image below:

2.1.6 Background Settings
By default, components have no background color. If you need to set a background color, you must first enable the “Background Settings” option.
| ** Configuration item ** | Describe |
|---|---|
| Color | Configure the color of the component’s background separately. |
| Image/Video | Add a local image or video here to serve as the component’s background. |
| Background Clip | Crop the local image/video after adding it. |
| Fill Type | In “Stretch Fill” mode, the image will be stretched or compressed to completely cover the target area based on its size; in “Tile Fill” mode, the image will be tiled across the area while maintaining its original size and proportion. |
| .9. Png | Turn on this button to enable .9 scaling. |
| Edit .9 | Drag the blue pixel borders to edit and specify the area that can be stretched. |
| Blur Background | Make the background blurry or out of focus, with the default blur level set to “0px”. |
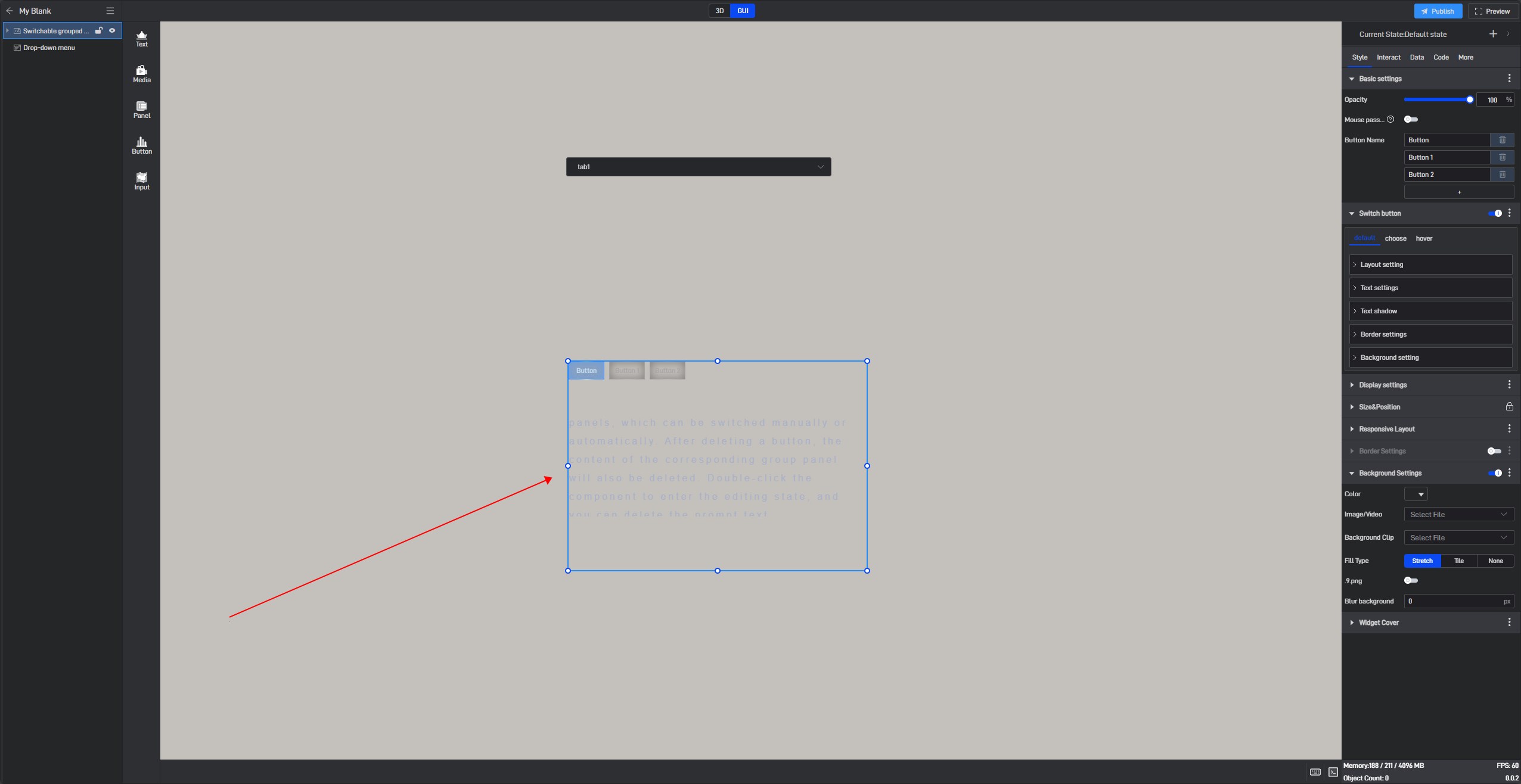
Image use .9 fill background style, as shown in the following image:

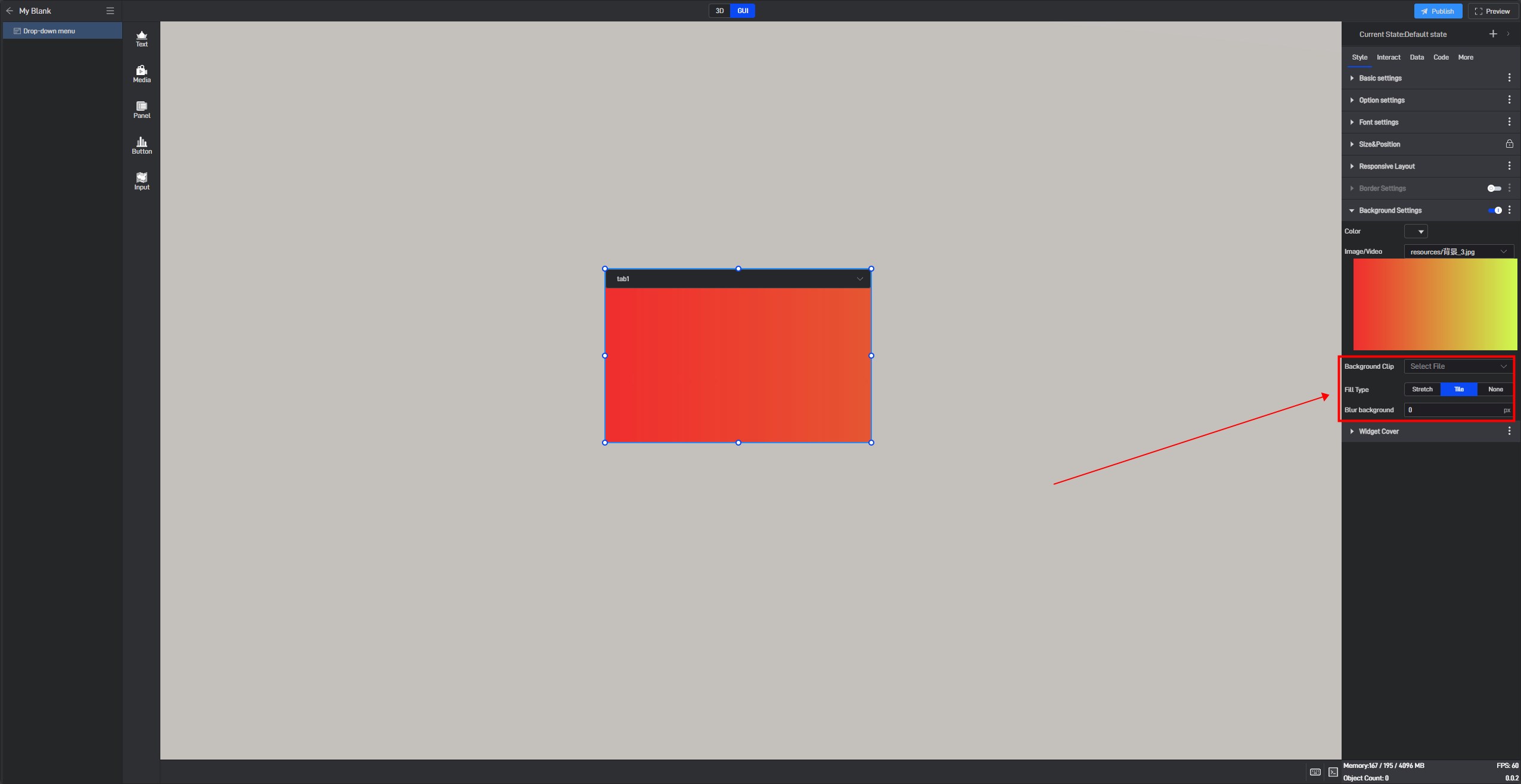
Image fill background style, as shown below:

2.2 Conditional styles
Conditional styles refer to the styles of a component that change based on data conditions. (For more information on setting data conditions, please refer to the tutorial: Data Condition).
Almost all setting items can be set with conditional styles, but different setting items have slight differences when setting conditional styles. There are two specific methods:
Method 1: Set in the Extended Settings Drop-down Menu
Most setting items use Method 1 for conditional settings. The specific steps are as follows:
Take the “Opacity” setting item in “Basic Settings” as an example:
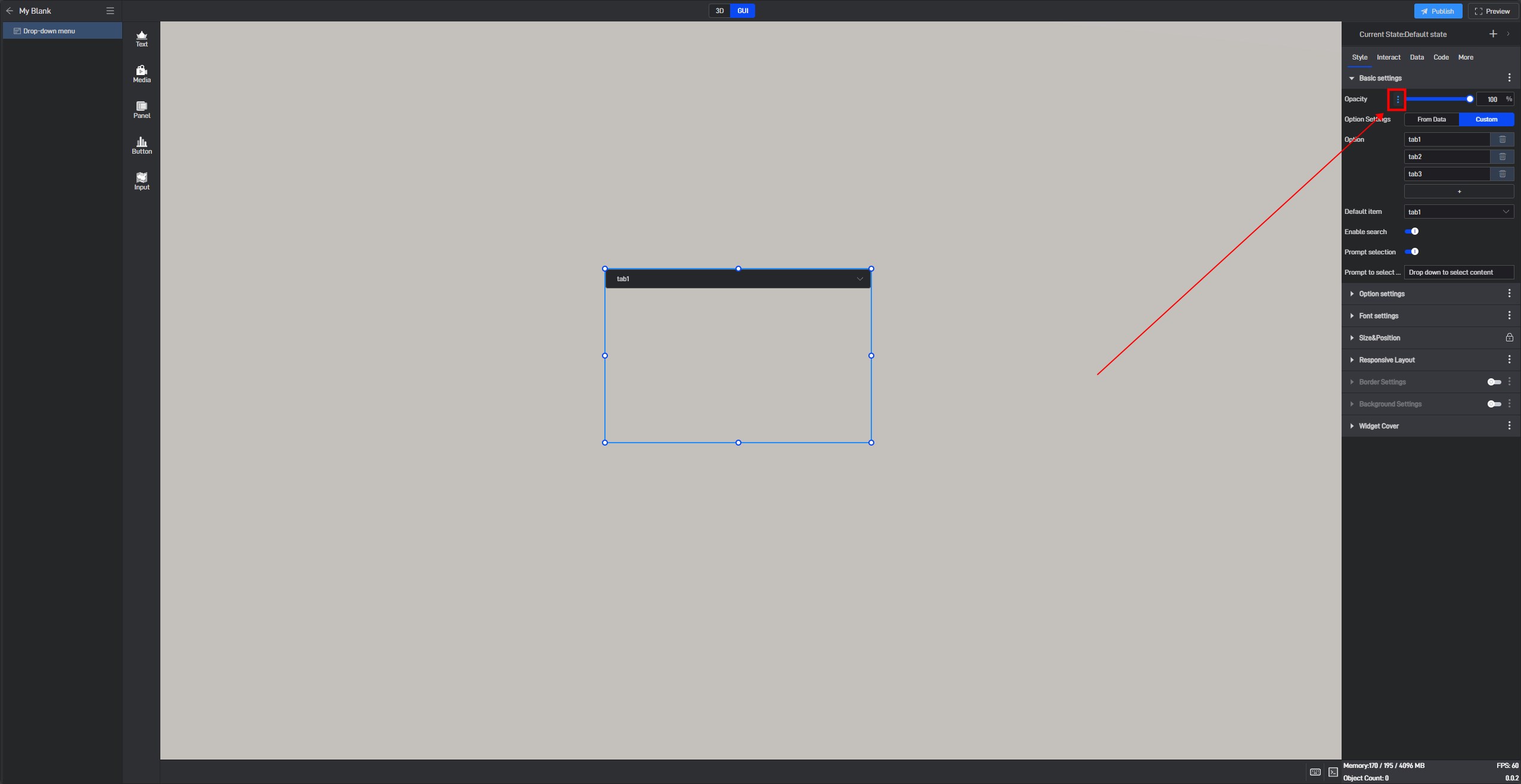
Click to select the component, move the mouse over the setting item, and you will see three dots (extended settings button) appear on the right side of the setting item name.

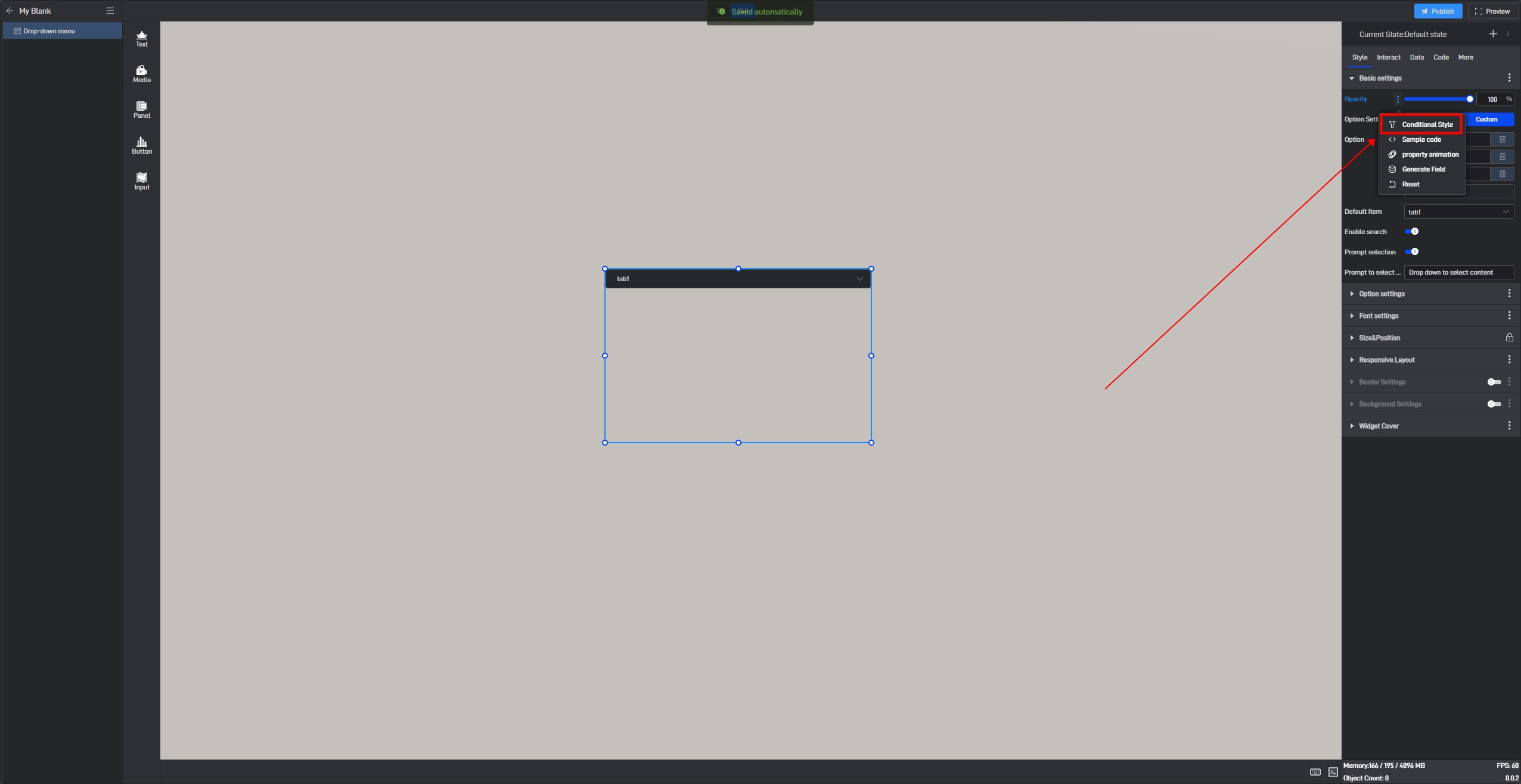
Click these three dots to open the extended settings window, where the first option is “Conditional Style” .
Additionally, you can open the extended settings window by right-clicking the setting item.

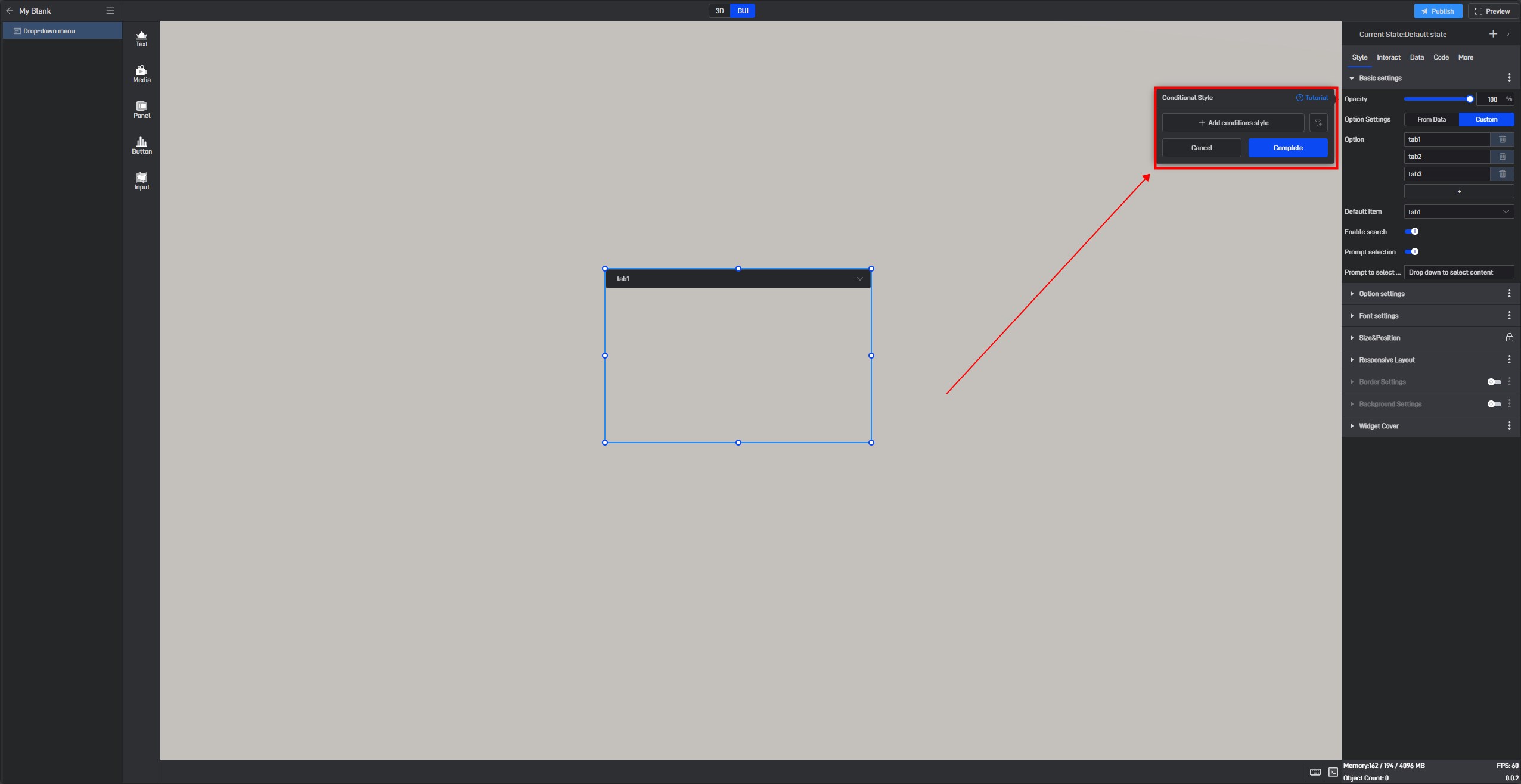
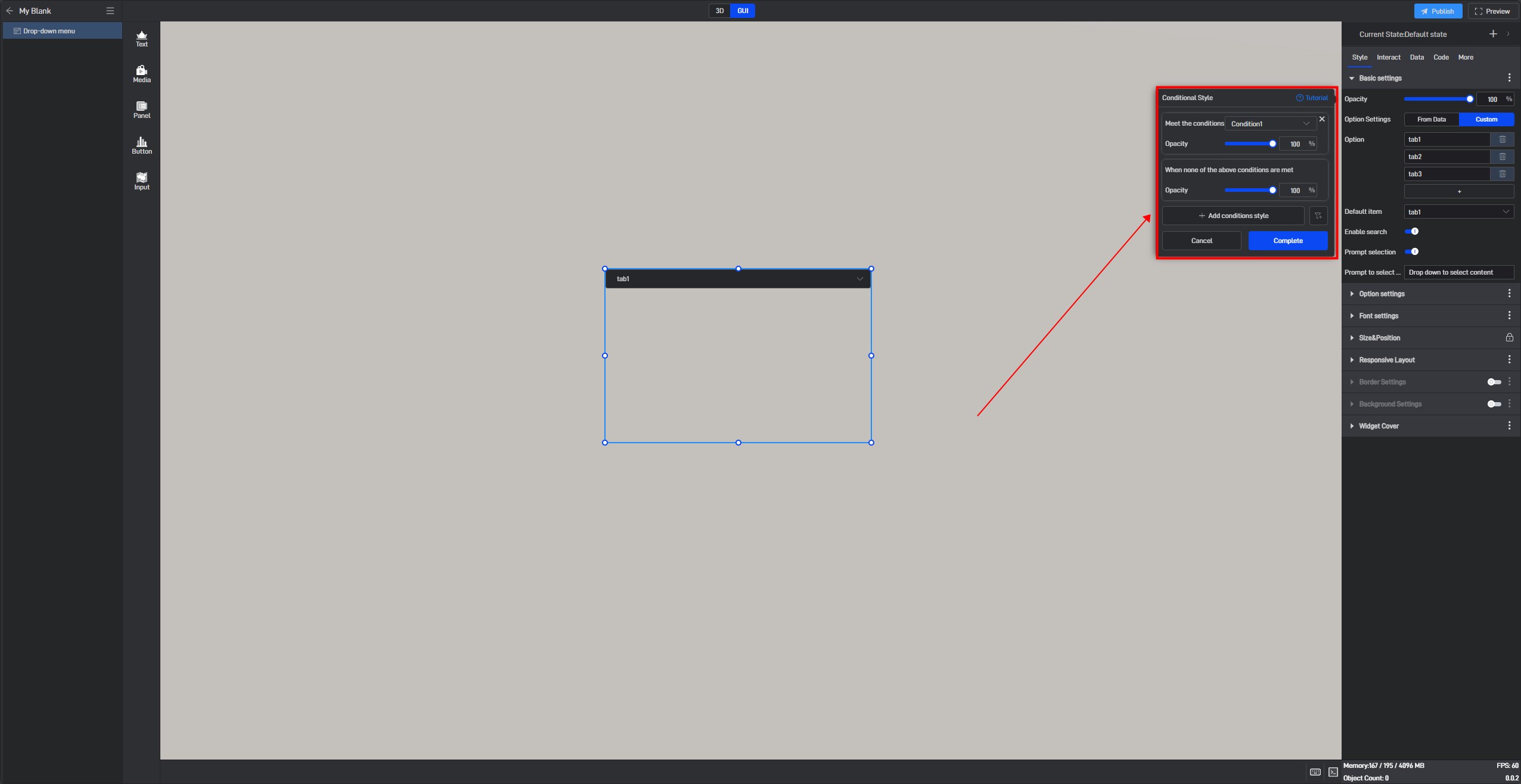
Click “Conditional Style” to open the conditional style settings window.

Click “+ Add Conditional Style” ,then select the data condition that needs to be triggered (the selectable data conditions must be existing data conditions).
Based on the current setting item, we can set the opacity value when Condition 1 is met, as well as the opacity value when no conditions are met.

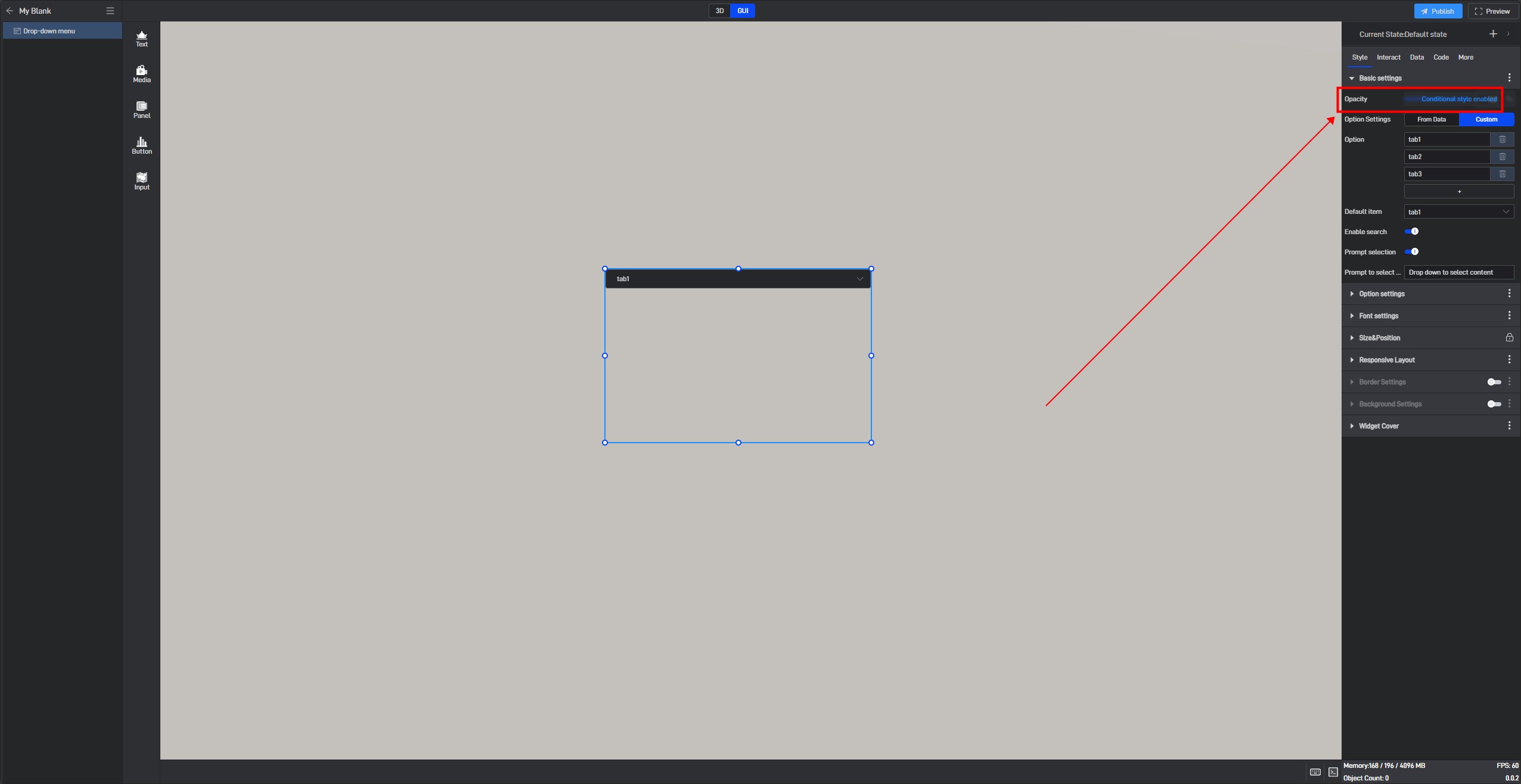
After setting, the setting item will show a “Conditional Style Enabled” prompt.

Method 2: Directly Set in the Setting Item
Some setting items’ conditional setting methods are displayed directly within the setting item and can be set directly in that setting item. However, the conditional style for the basic single-line text can only be set using Method 1.
2.3 Setting Styles via Data Fields
All modifications to setting items are essentially value changes, so all setting items can be controlled through data fields. The dynamic data field function is needed here.
Still taking the “Opacity” setting item in “Basic Settings” as an example:
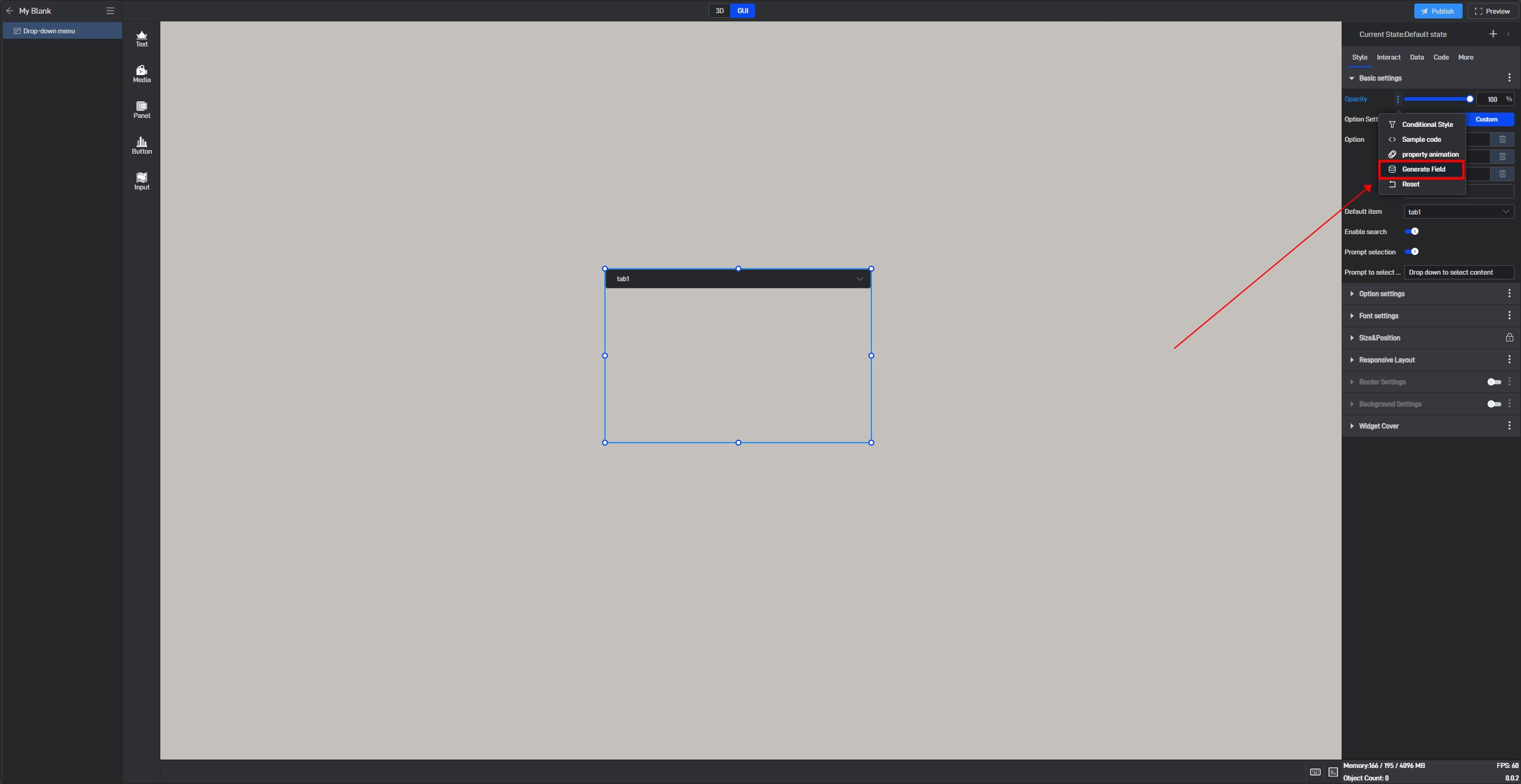
Open the extended settings window and click the third option, “Generate Data Field”.

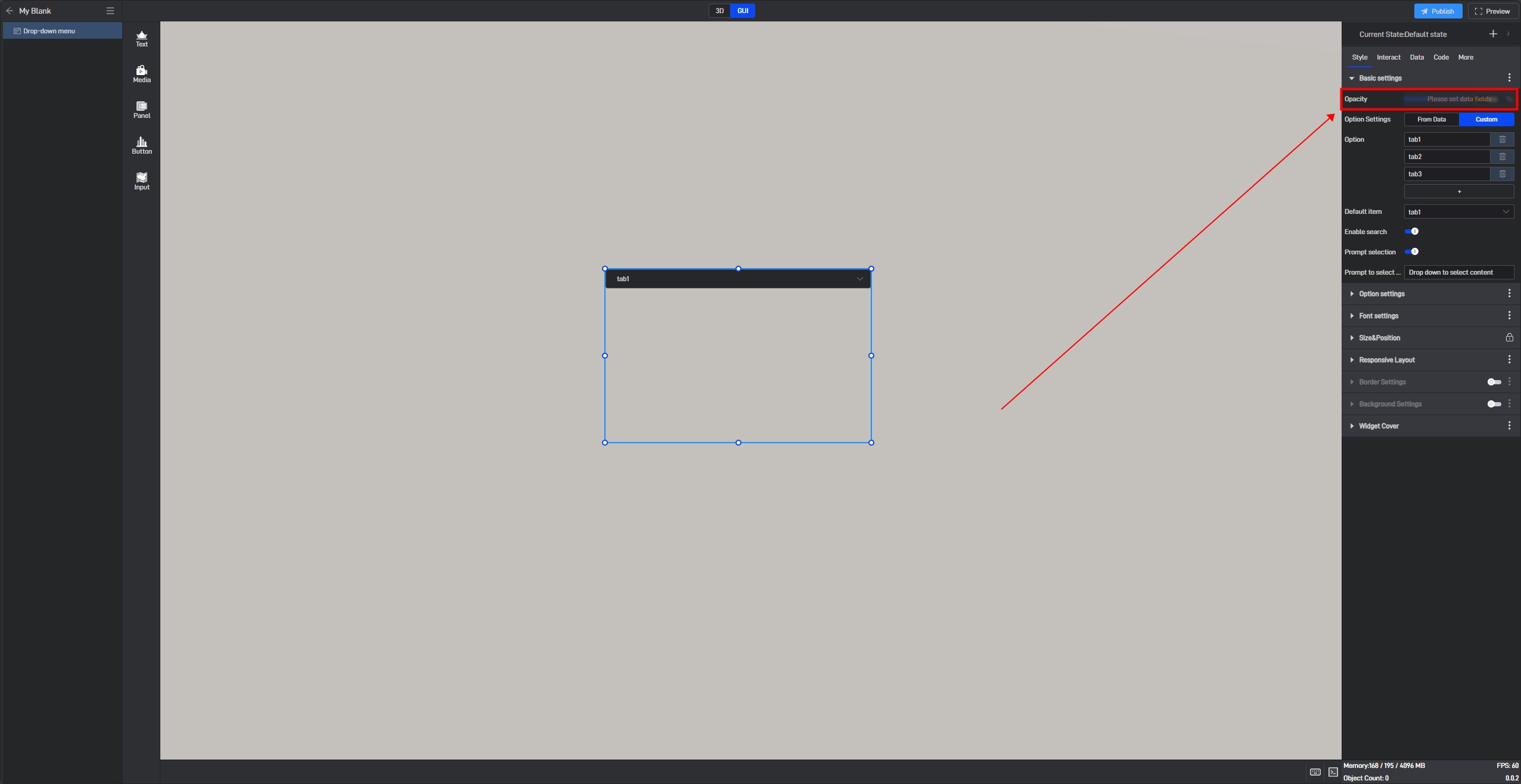
After clicking, a prompt saying “Please set data field” will appear for this setting item.

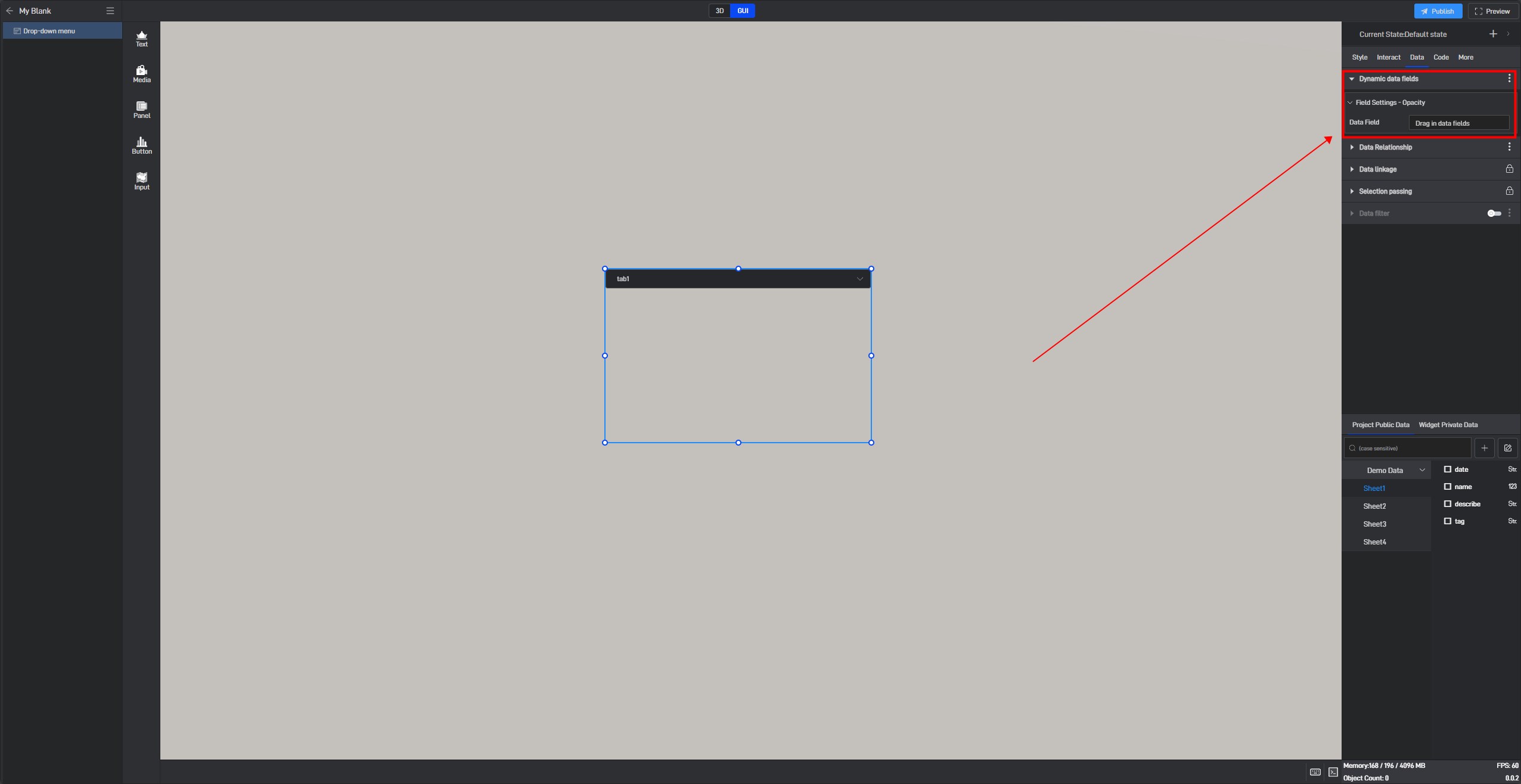
Switch to the “Data” settings interface. At this point, you will see a newly added “Dynamic Data Field” setting item, and a related field has been generated for the previously selected “Opacity” setting item.

Next, simply add a data field here, and you can control the opacity through data.
Adding a data value of “0” to the data field will change the opacity value to “0” via the dynamic data field, thereby hiding the component.

3. Set interaction
The basic dropdown menu component typically interacts with the tab component.
Following the instructions in Chapter 1, add a tab component.

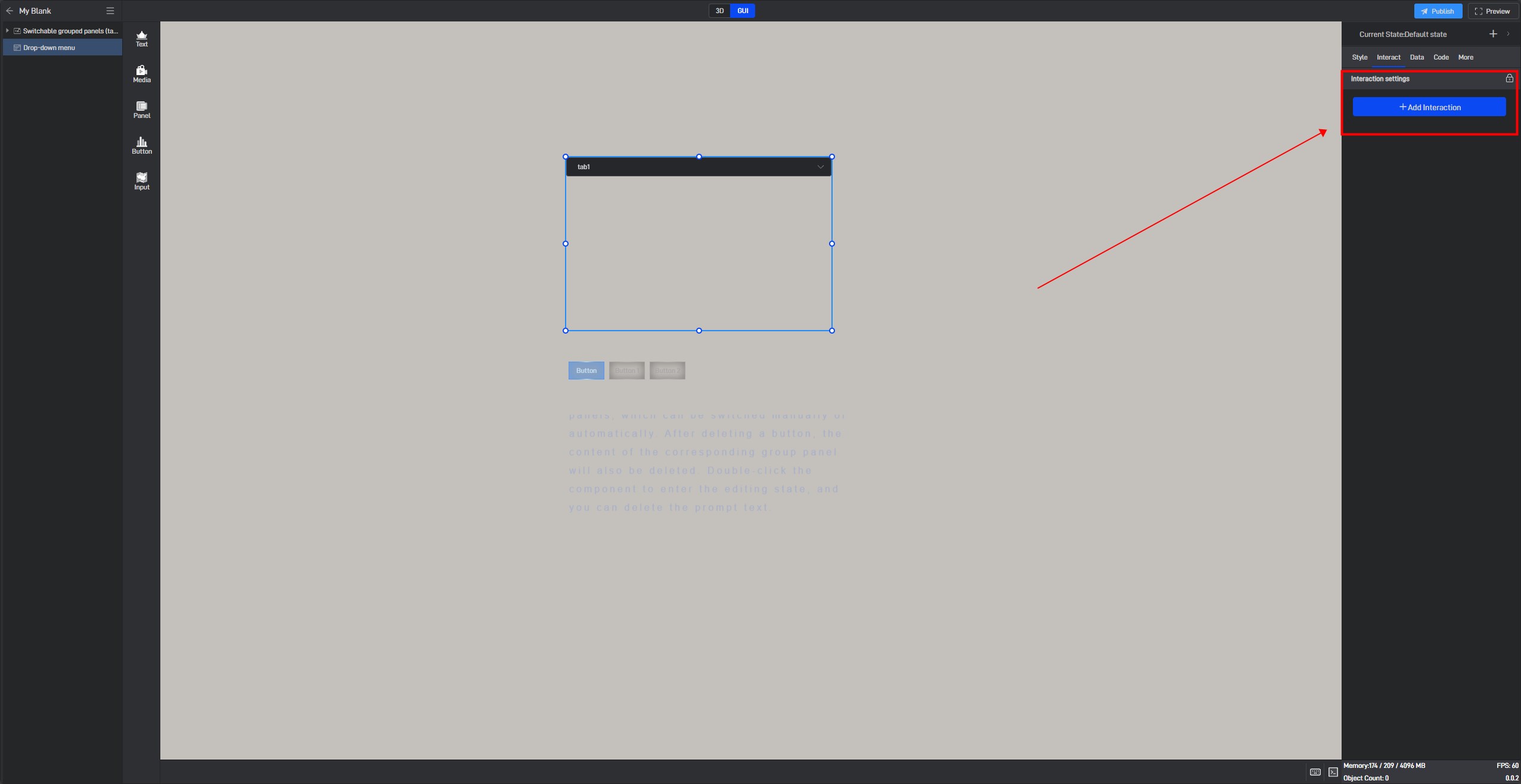
Click to select the basic dropdown menu component, then in the **”Interaction” **settings window on the right, you can add or remove interactions for the current component.

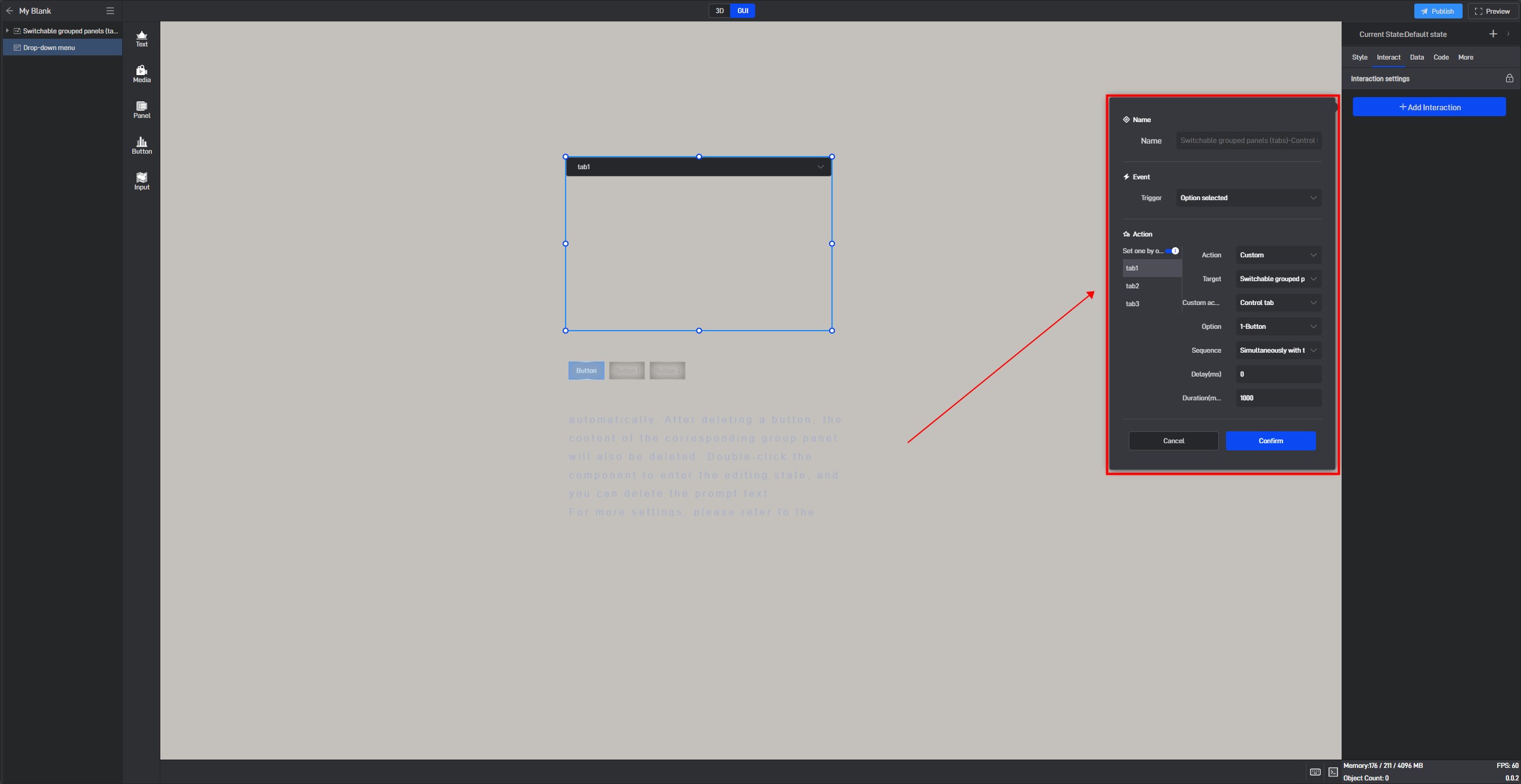
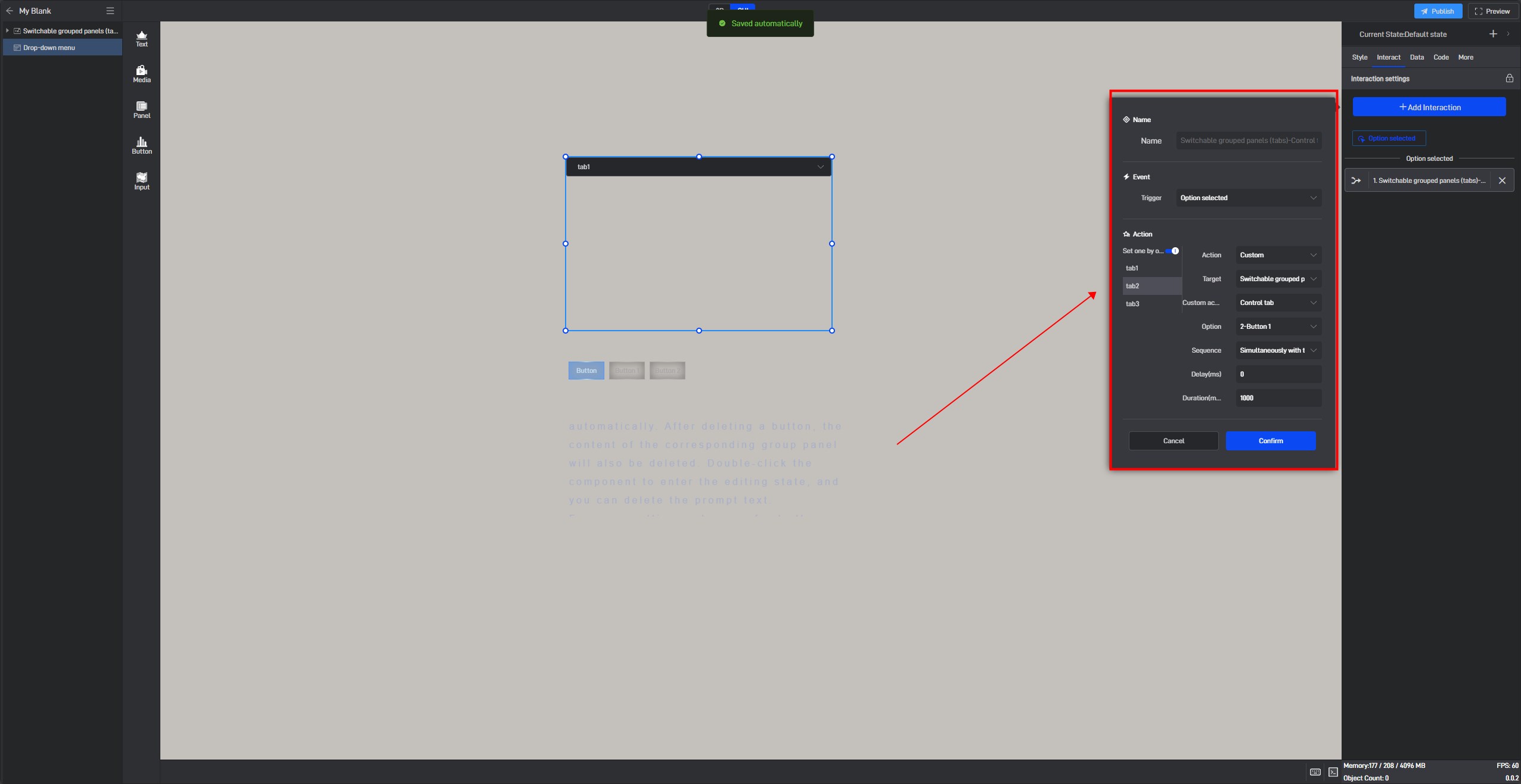
After clicking** “Add Interaction” **, set up the interactions as follows:
- Enable **”Set Item by Item” **and set the interaction so that when “Tab 1” is clicked, the basic tab component displays the “1-Button” panel.

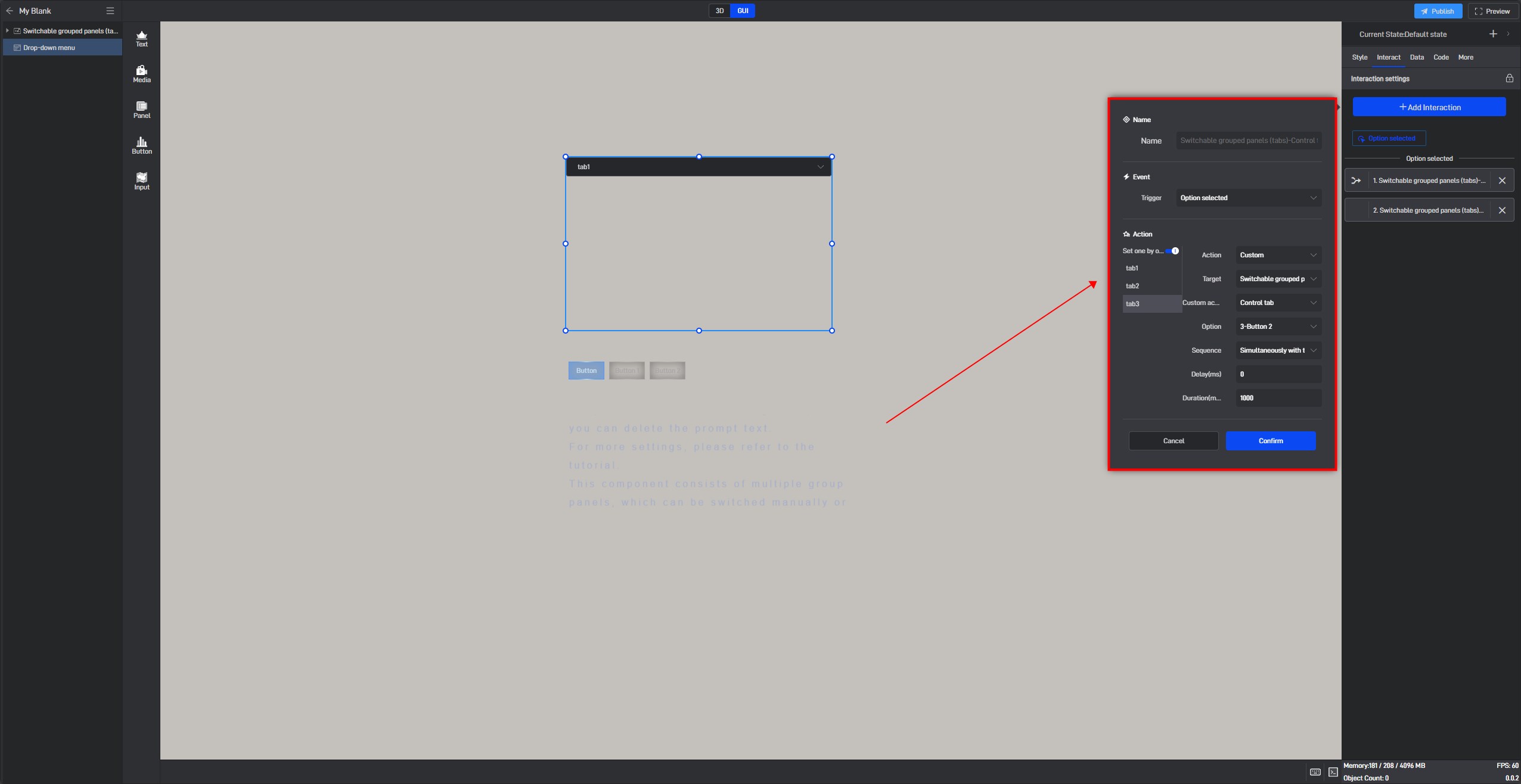
- Set the interaction so that when “Tab 2” is clicked, the basic tab component displays “2-Button”.

- Set the interaction so that when “Tab 3” is clicked, the basic tab component displays “3-Button”.

After setting up, clicking different options in the basic dropdown menu component will cause the basic tab component to switch to the corresponding tab.

4. Secondary Development
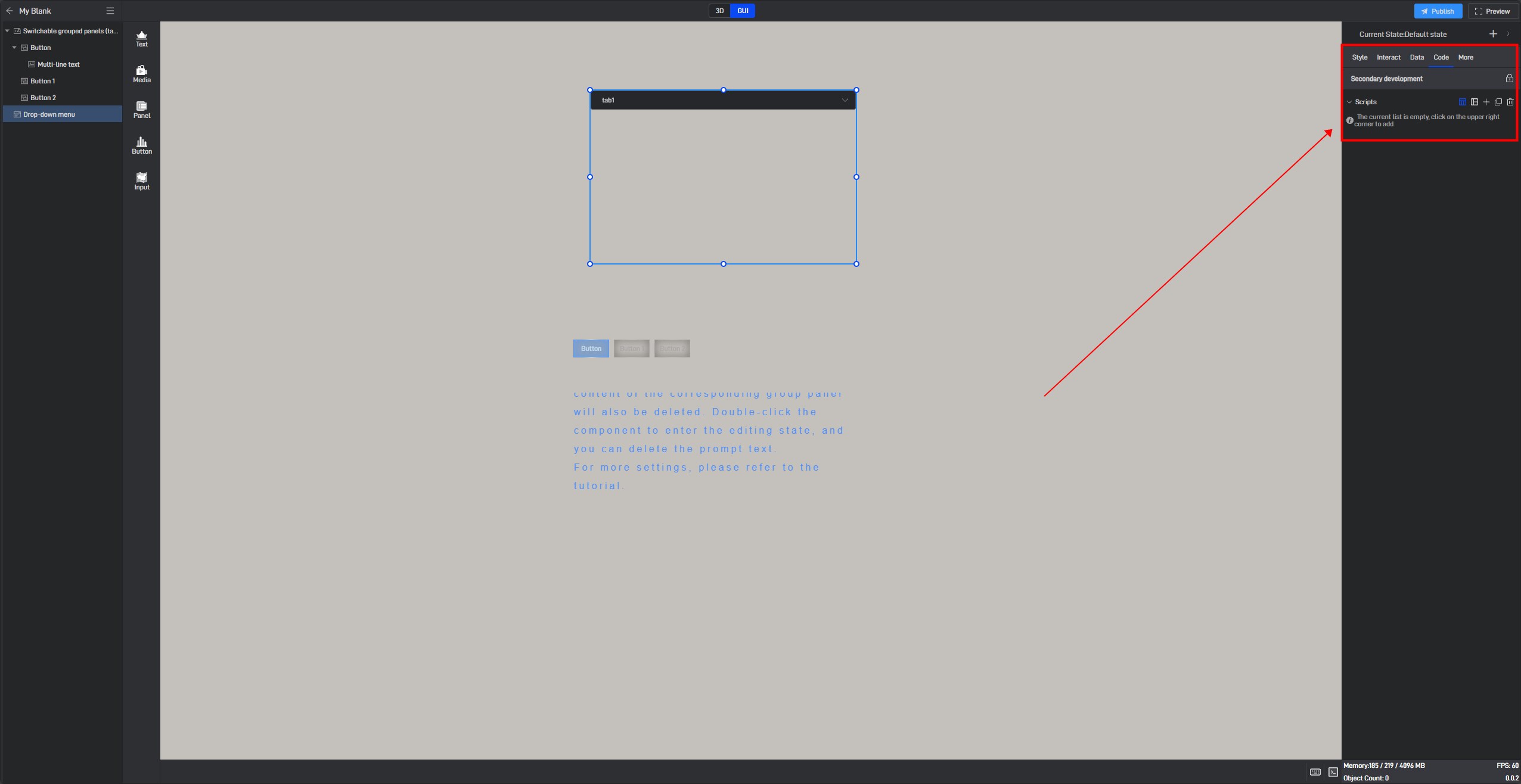
Click on the widget to select it, and in the right-side “Code” settings window, you can configure secondary development settings for the widget.

Secondary development needs to be achieved by loading JavaScript script files.
Click “+” to add settings. Multiple scripts can add multiple settings.

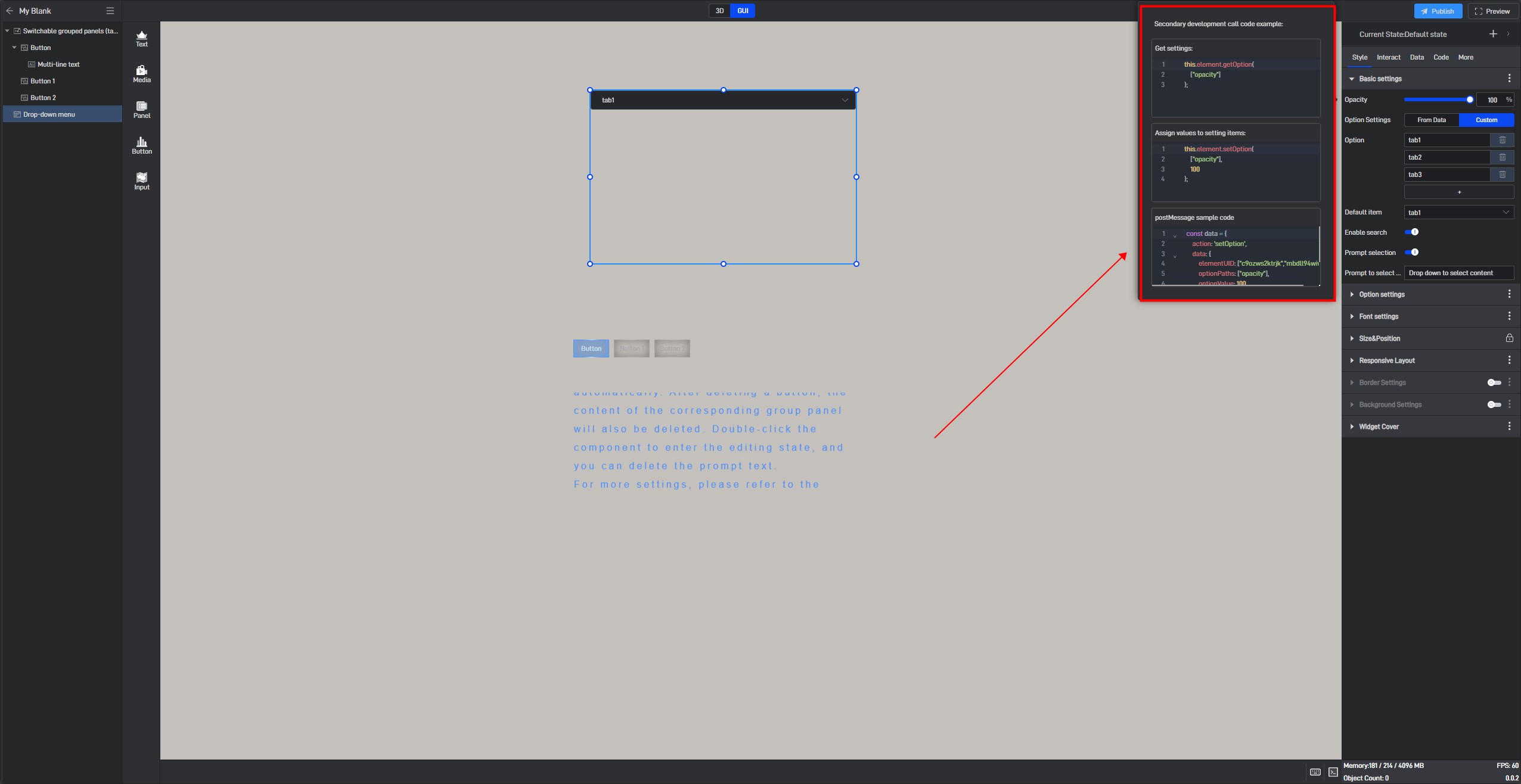
During the secondary development process, we can control the style of the widget. If we want to control a certain setting item, we can first view the secondary development code example of the setting item in the style.
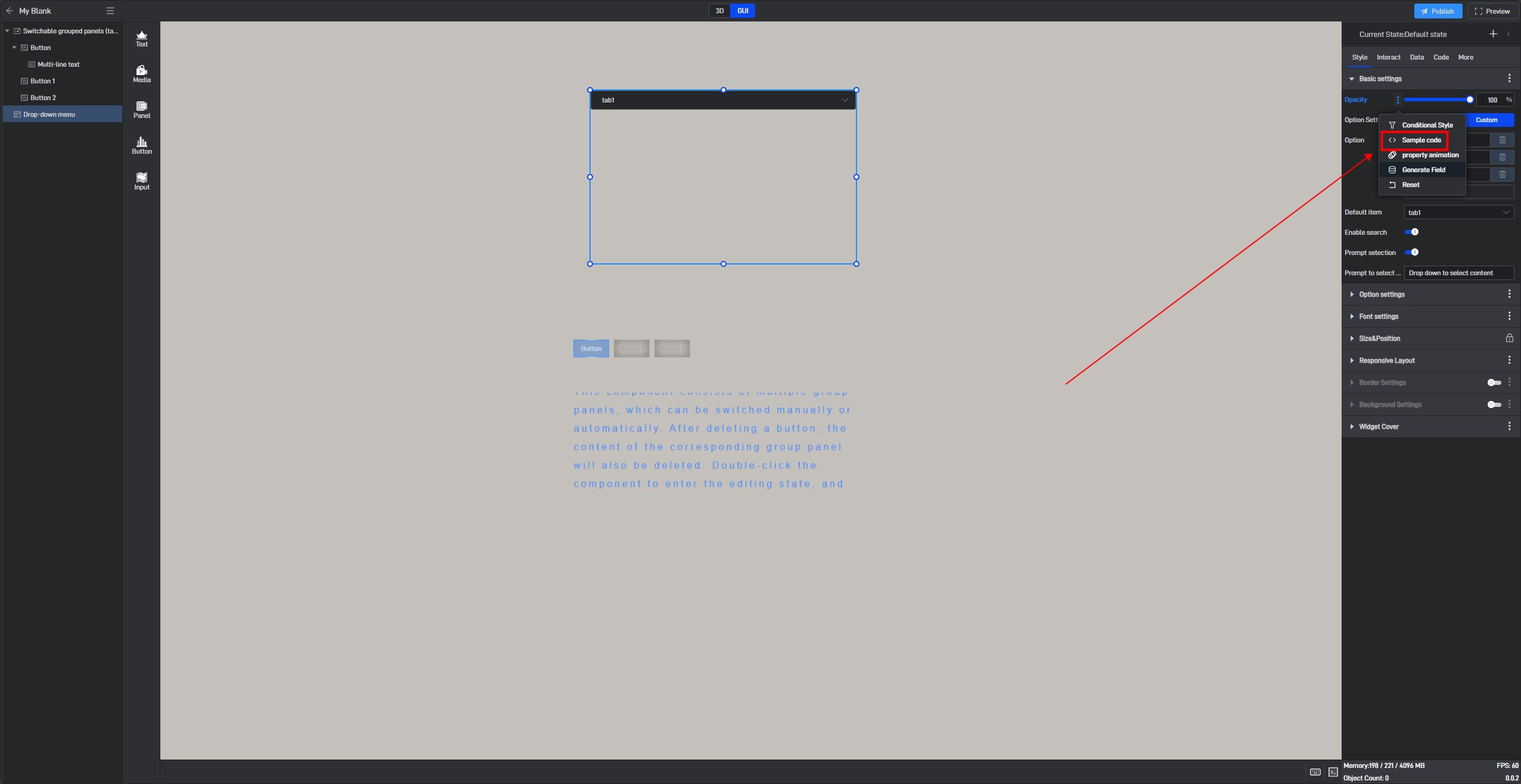
Take the “Opacity” setting item as an example:
Open the pop-up window of the extended settings and click “Sample code”.

You can see the secondary development code sample for this setting item.

Here is a simple secondary development example:
Secondary development function: widgets automatically move to the right
Sample code:
1 | /** |
Click “Select File” to add the JavaScript file.

5. Set up multi-state switching
5.1 Add states
Each widget has a default state property, which contains all the above settings.

But we can also add multiple states, so that each state will contain all the above settings, and these states are independent of each other.
We can add new states in the following two ways:
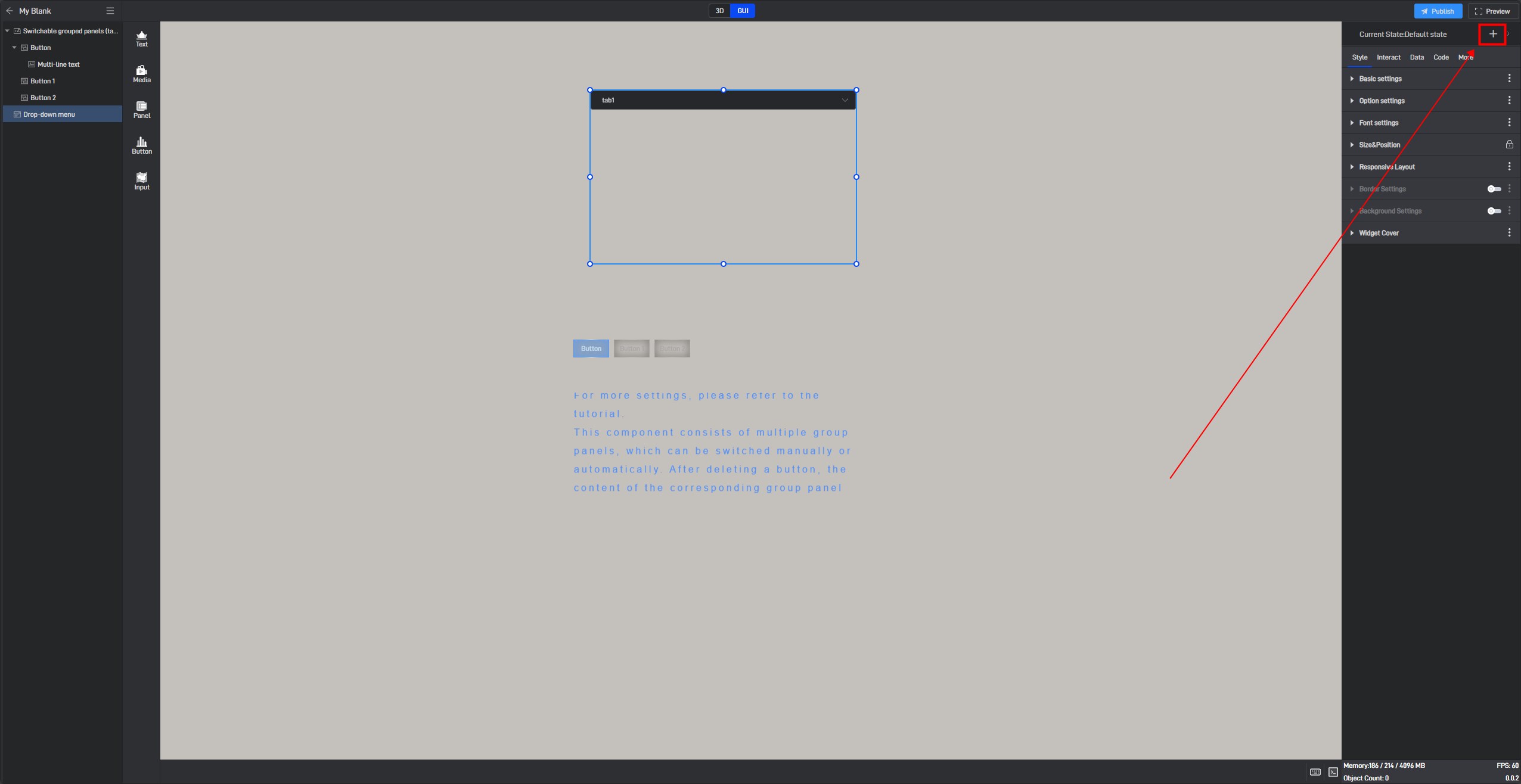
5.1.1 Create a new state
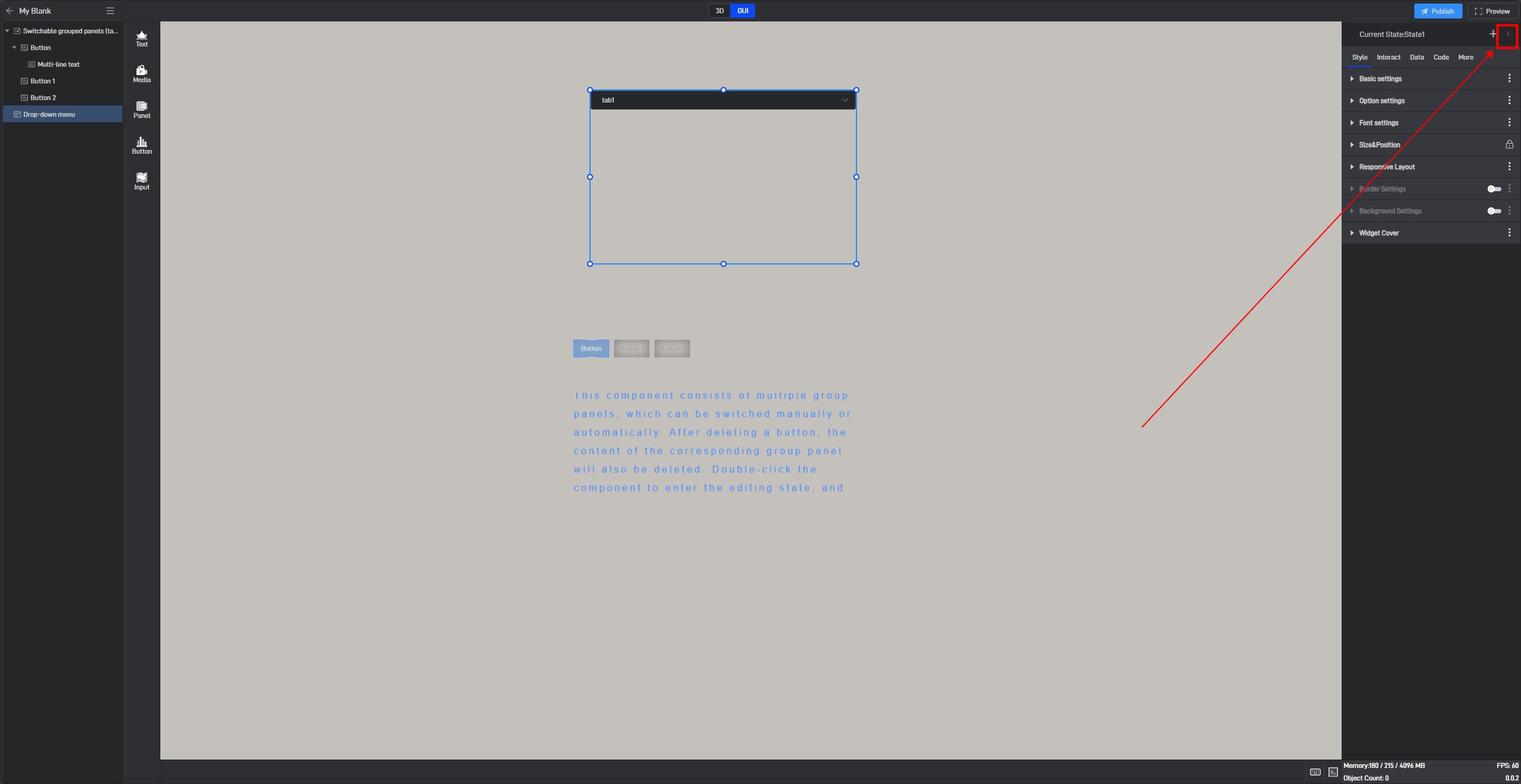
Click the “+” in the upper right corner to add a new widget state.

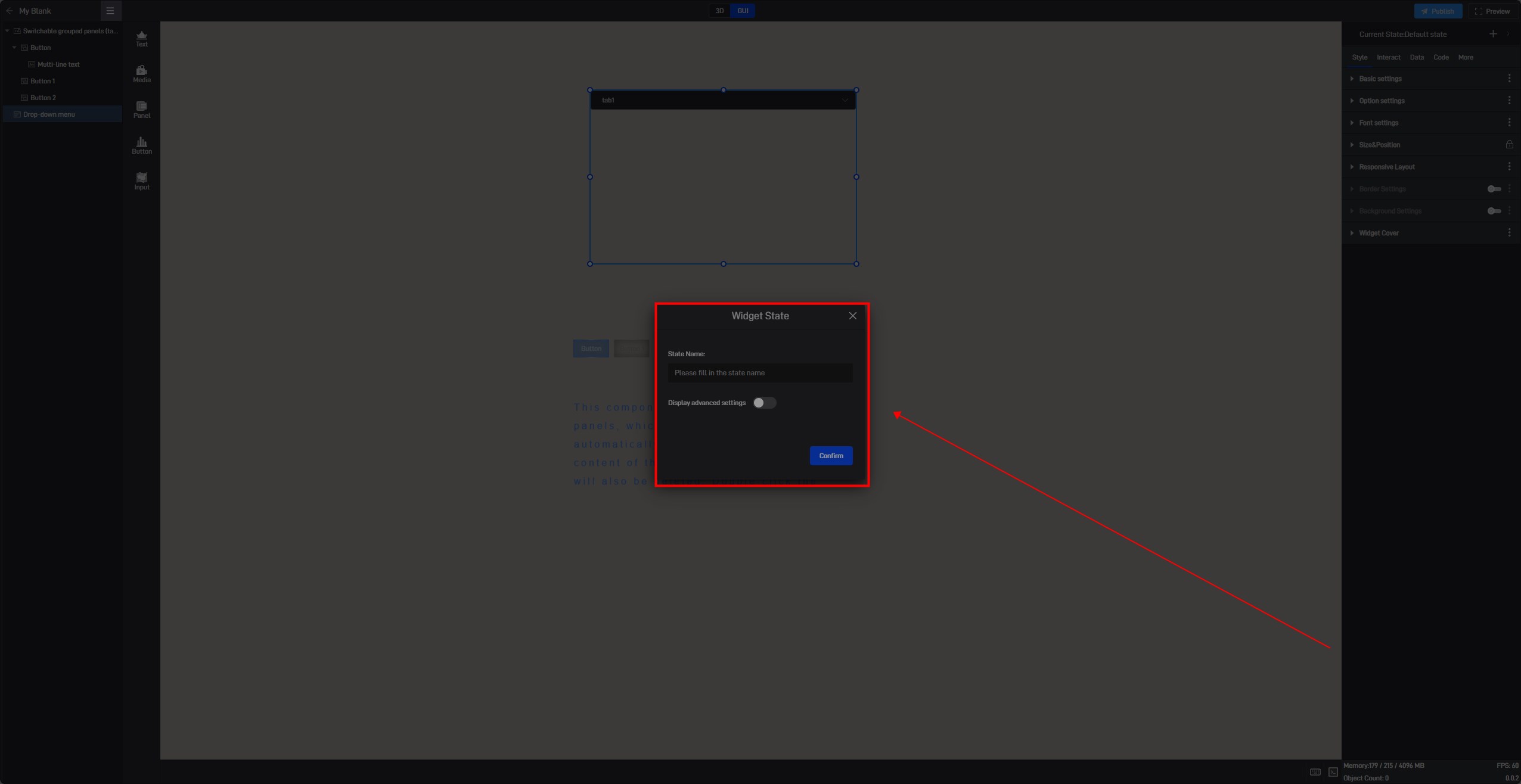
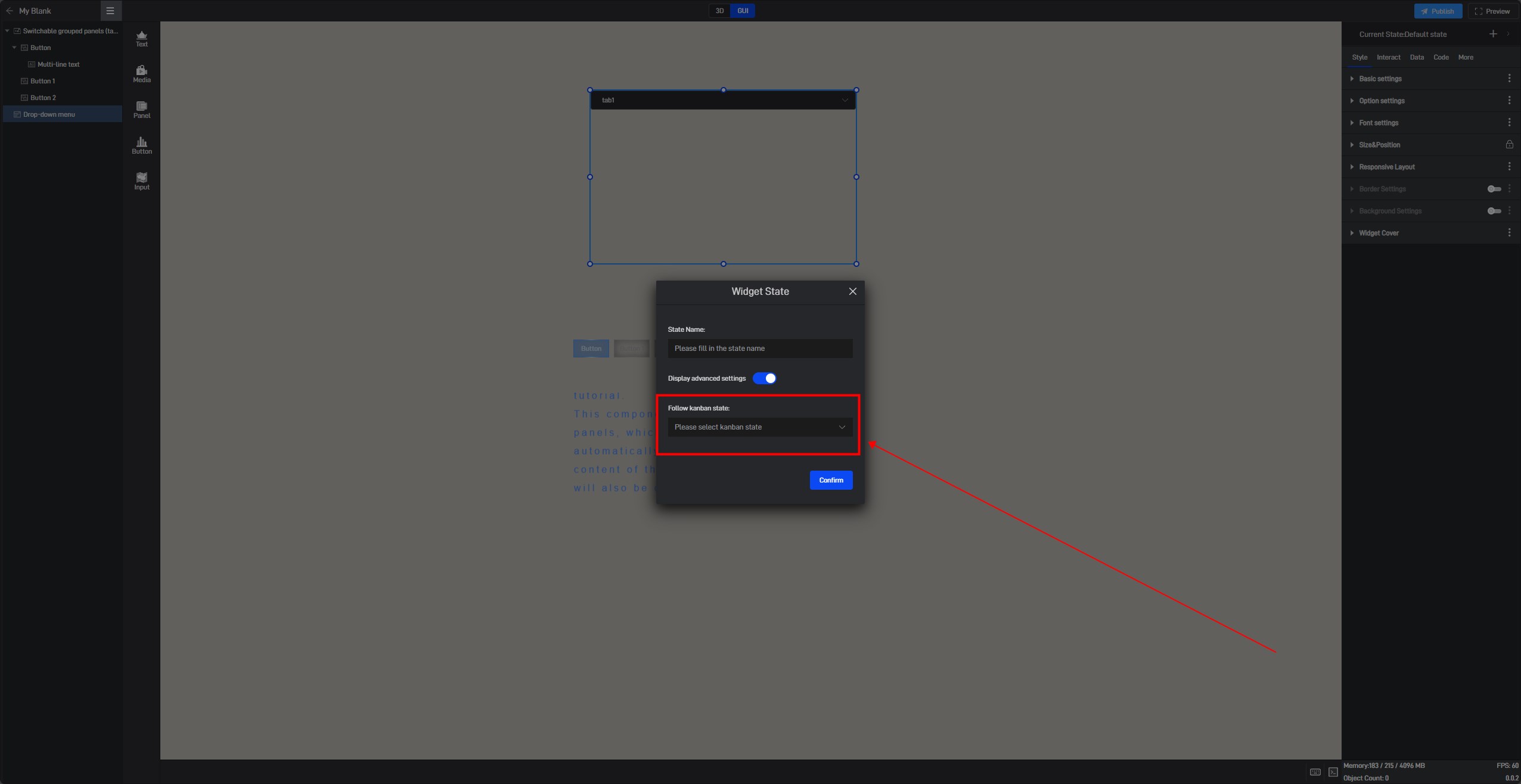
In the state setting window, we can set the name of the state.

By default, all new states are kept consistent with the default state.
We also open the advanced settings in the window to set the follow object of the new state.

5.1.2 Copy an existing state
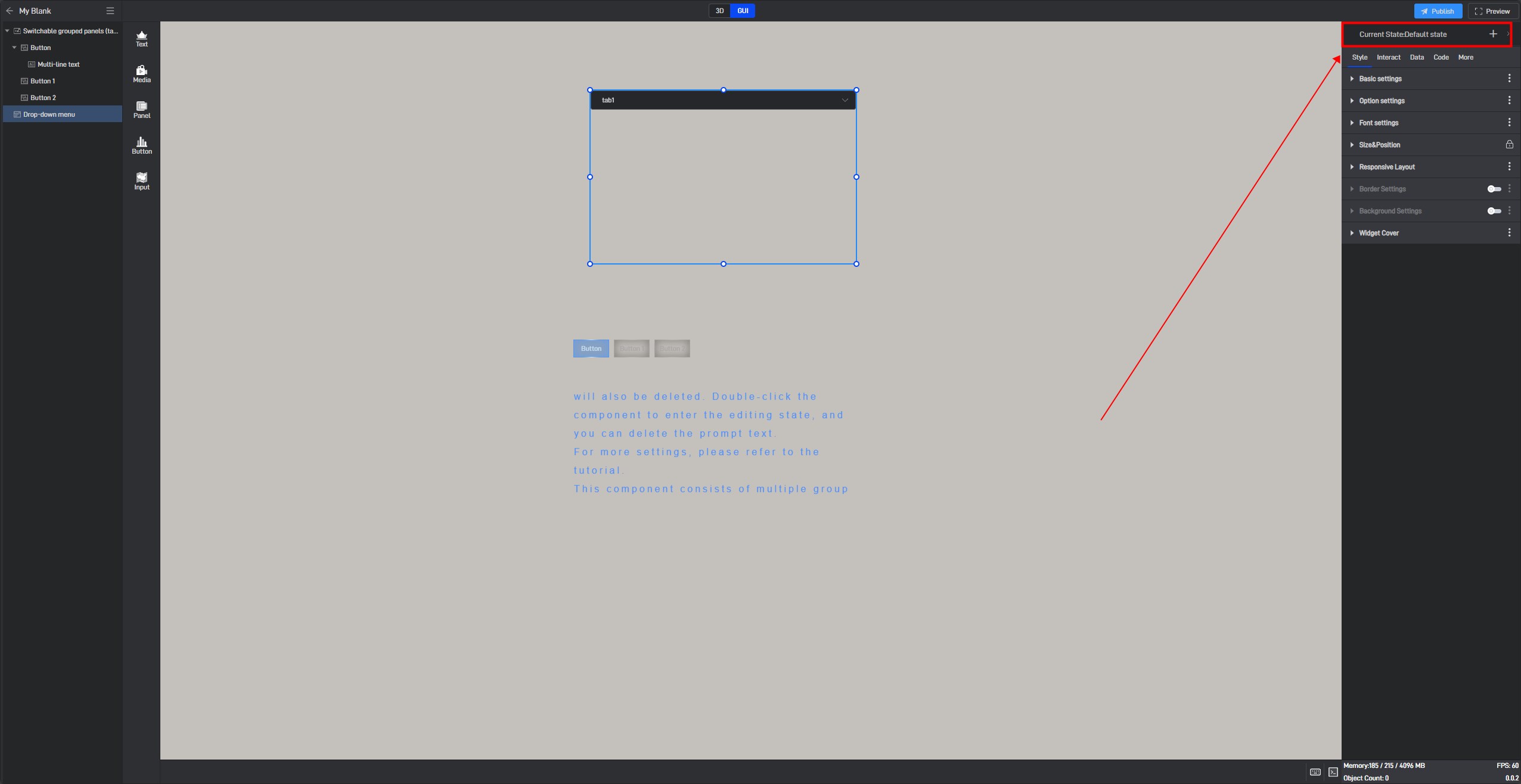
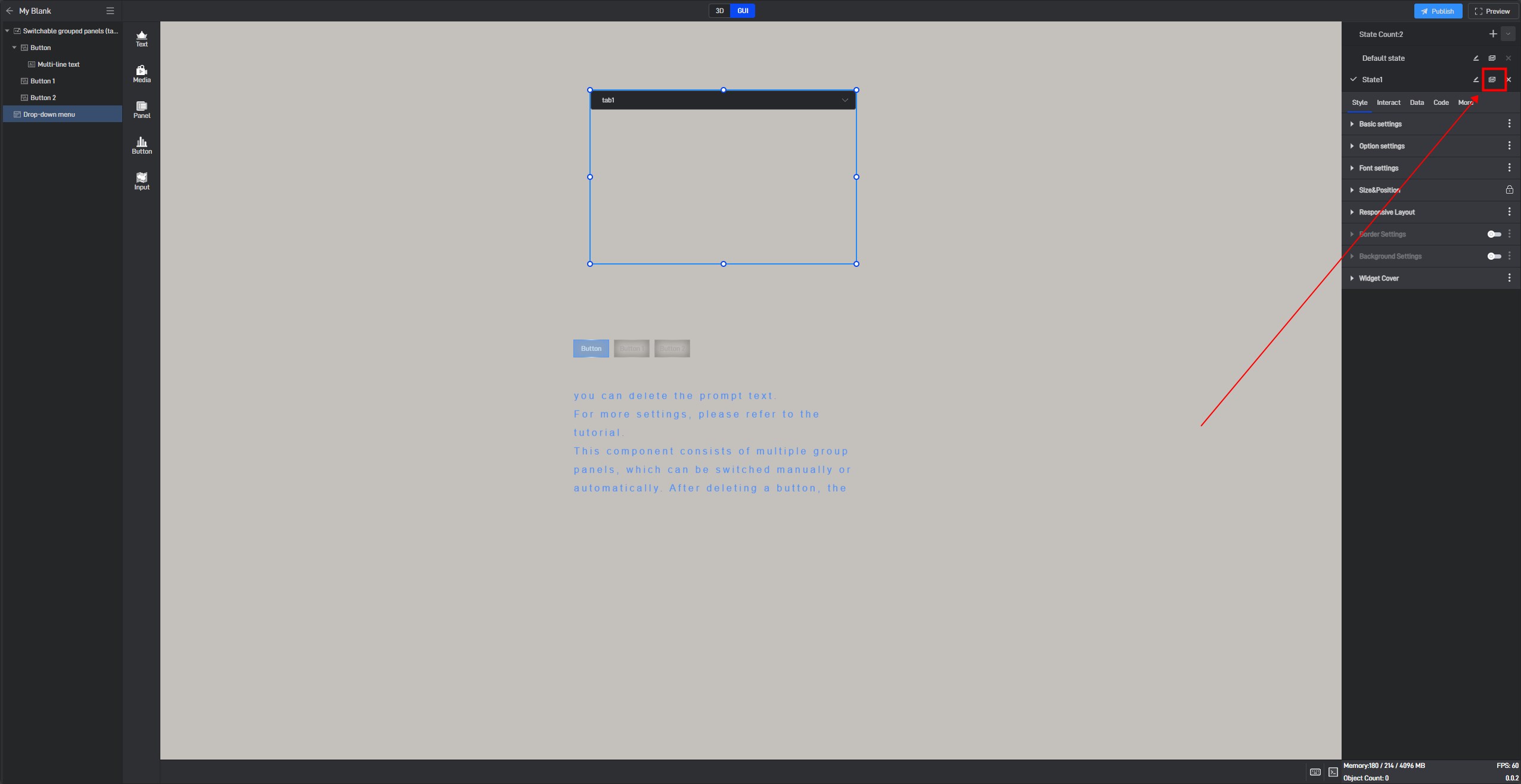
Click the state name in the upper right corner to expand the state list. After expanding, you can see all the states of the current widget.

In this state list, we can rename, copy and delete the state.
Click the copy button on the right side of the state name to copy the current state to a new state. All settings of the copied new state will be consistent with the copied object state.

5.2 Switch states
When editing a project, we can manually switch widget states by clicking on different states in the state list.

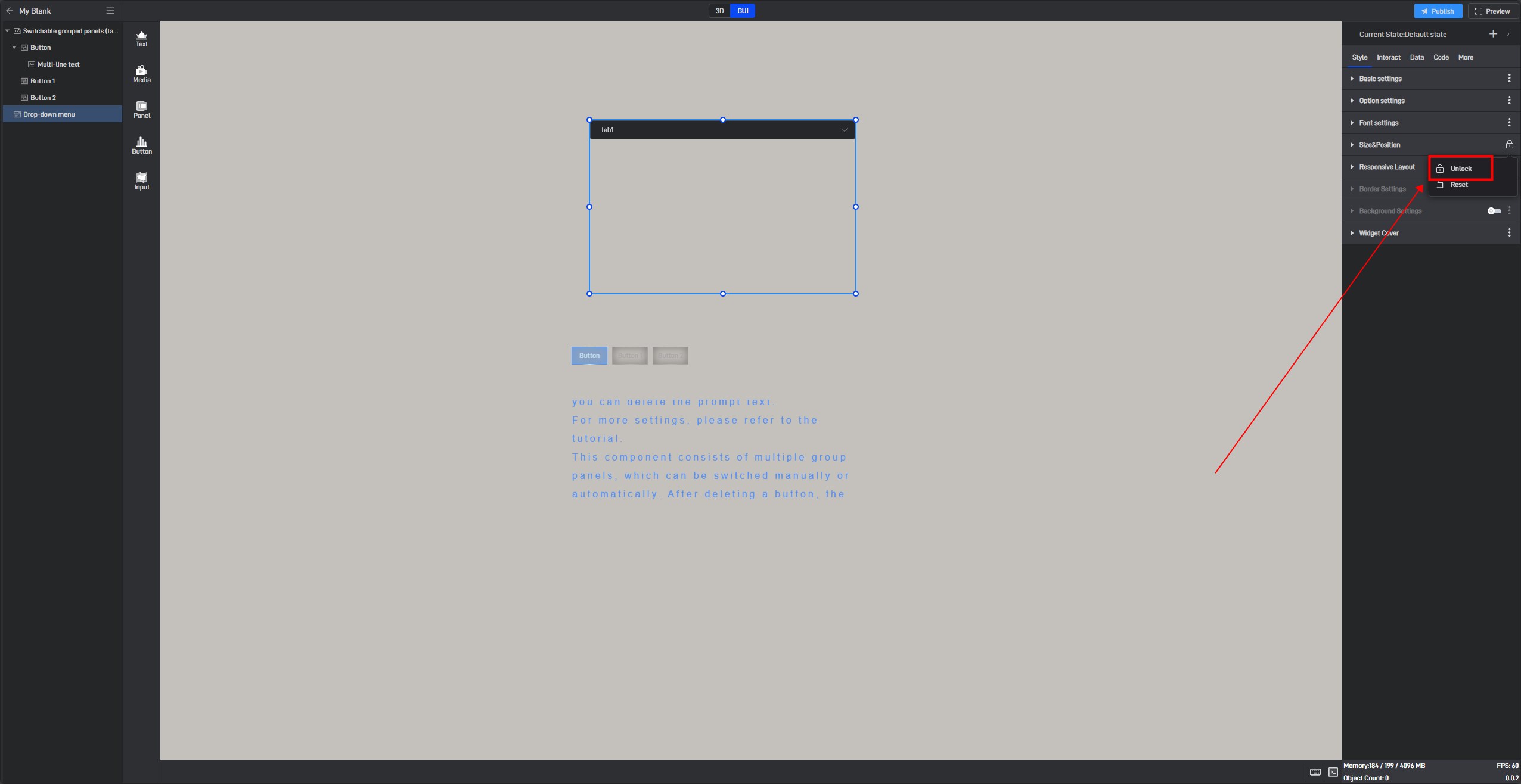
5.3 Locked state
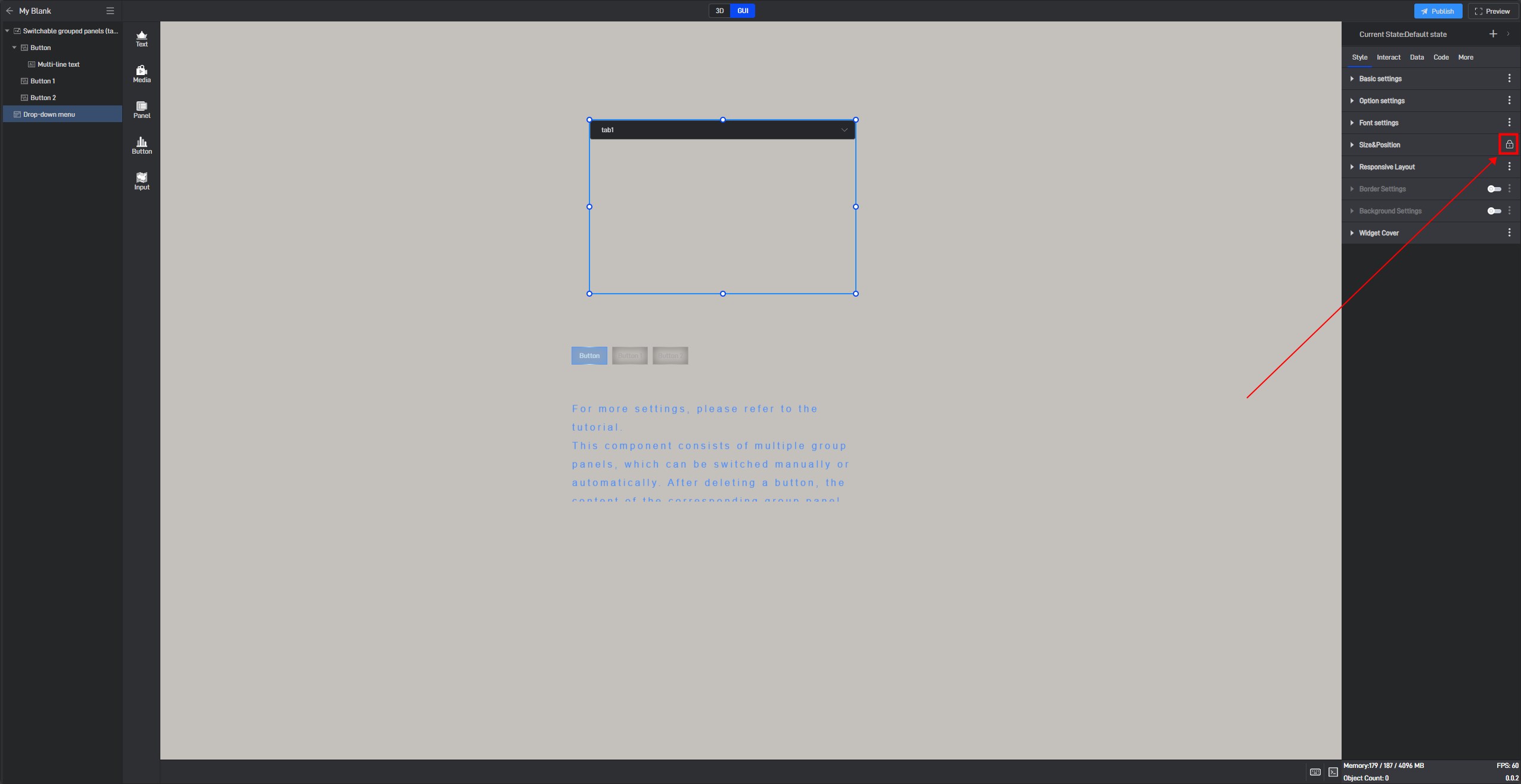
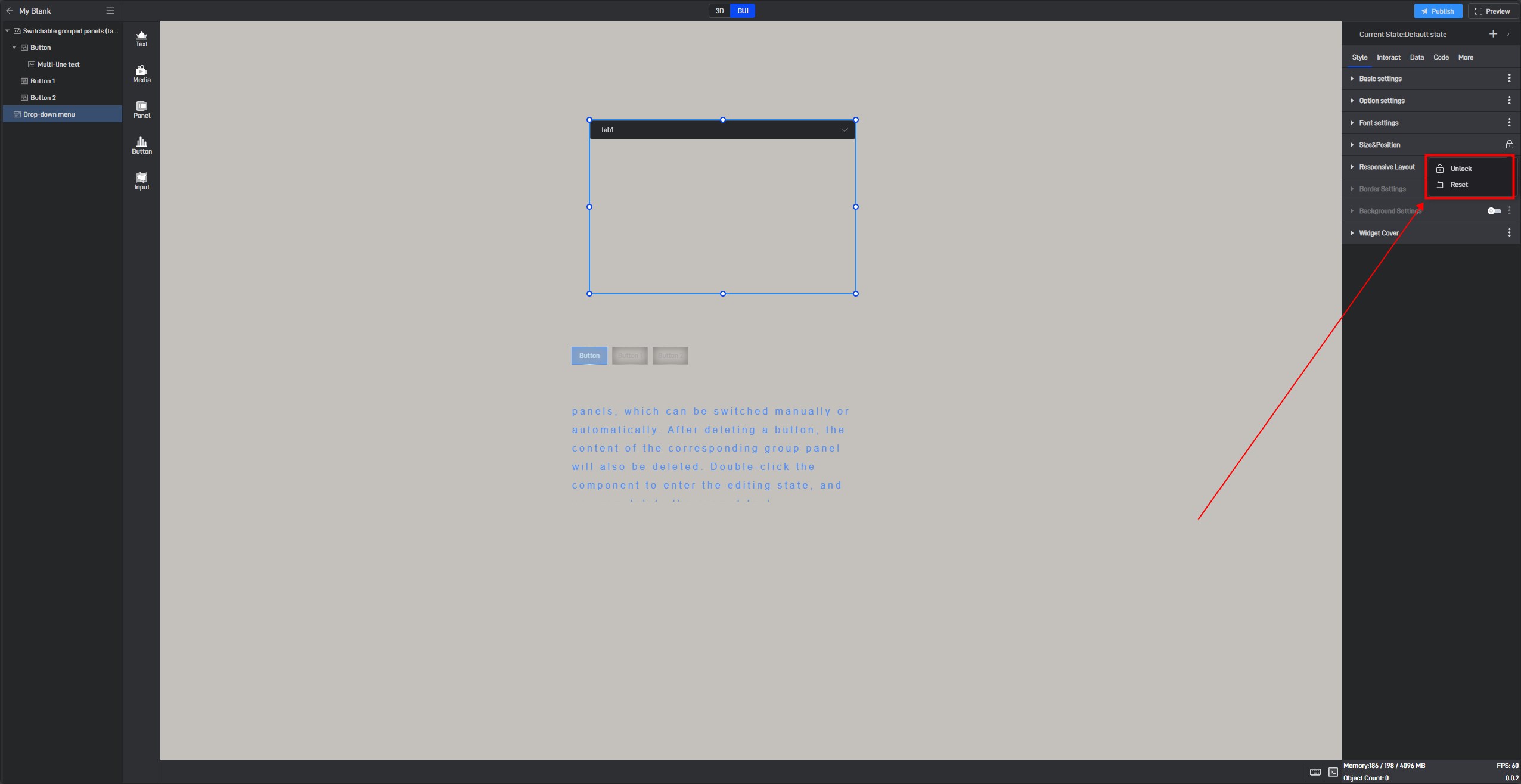
In the style settings, some settings have a lock icon on them, which means that this setting item in all current states has been locked to the default state, which means that if this setting item is modified, this setting item in all states will be modified uniformly.
This is a function that allows you to uniformly modify the same setting items in multiple states in a widget’s multiple states.

If you don’t want to lock it, you can click to unlock it, and then this setting item in all states will be unlocked.

If you want to lock other settings, you can click the three dots on the right side of the setting item and then lock it.